Creating a Web Application Using the SAPUI5 Framework (Part 3)
Creating a Web Application Using the SAPUI5 Framework (Part 3)
In the previous article about creating a web application with the SAPUI5 framework, I described a sequence of steps in which several static records were displayed in the View. I added a couple of buttons, caught user clicks, and displayed a popup confirming that a button had been pressed.
See: Creating a Web Application Using the SAPUI5 Framework (Part 1)
See: Creating a Web Application Using the SAPUI5 Framework (Part 2)
In this article, I plan to add some meaningful data to the view and wrap it in elements I need. So, let’s talk about the data.
Model
I constantly refer to the vendor's reference documentation, which provides a good description of the model in the MVC concept.
See: Models
A model in the Model View Controller concept holds the data and provides methods to retrieve the data from the database and to set and update data.
- JSON model: Can be used to bind controls to JavaScript object data, which is usually serialized in the JSON format. The JSON model is a client-side model and, therefore, intended for small data sets, which are completely available on the client. The JSON model supports two-way (default), one-way and one-time binding modes.
- XML model: A client-side model intended for small data sets, which are completely available on the client. The XML model does not contain mechanisms for server-based paging or loading of deltas. The XML model supports two-way (default), one-way and one-time binding modes.
- Resource model: Designed to handle data in resource bundles, mainly to provide texts in different languages. The resource model only supports one-time binding mode because it deals with static texts only.
A model in the Model-View-Controller (MVC) concept holds the data and provides methods to retrieve and update it from the database.
- JSON model: Used to bind controls to JavaScript object data (typically in JSON format). It’s a client-side model meant for small data sets entirely available on the client. Supports two-way (default), one-way, and one-time binding.
- XML model: Also a client-side model for small, fully client-available data sets. No built-in support for server paging or delta loading. Supports two-way (default), one-way, and one-time binding.
- Resource model: Handles data in resource bundles, mainly for multilingual text. Supports only one-time binding as it deals with static texts.
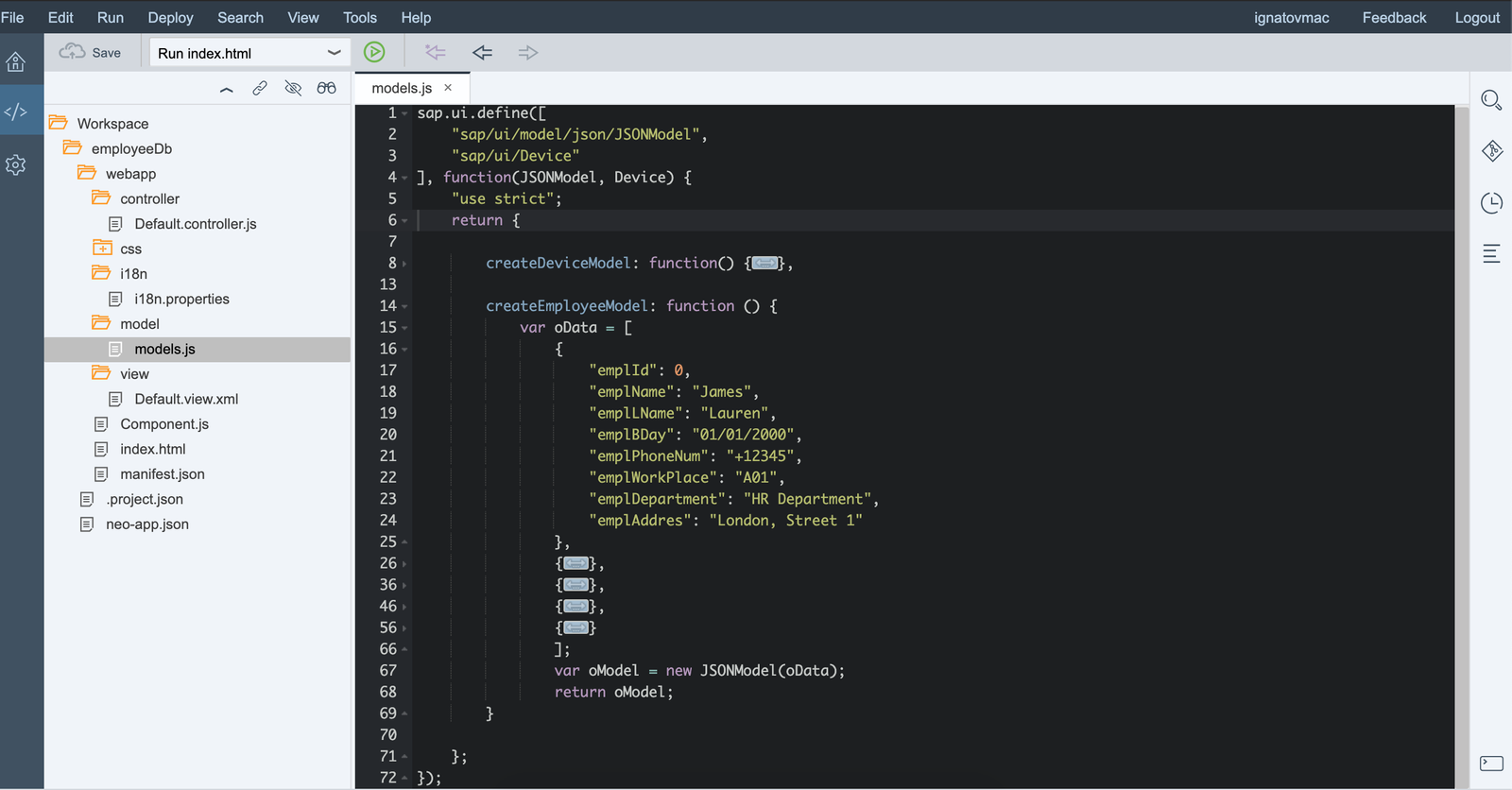
In the /webapp/models/model.js file, I define a data set that the application will use:
createEmployeeModel: function () {
var oData = [
{
"emplId": 0,
"emplName": "James",
"emplLName": "Lauren",
"emplBDay": "01/01/2000",
"emplPhoneNum": "+12345",
"emplWorkPlace": "A01",
"emplDepartment": "HR Department",
"emplAddres": "London, Street 1"
},
{
"emplId": 1,
"emplName": "John",
"emplLName": "Schiphol",
"emplBDay": "01/01/2001",
"emplPhoneNum": "+12346",
"emplWorkPlace": "C02",
"emplDepartment": "IT Department",
"emplAddres": "Bruges, Street 2"
},
{
"emplId": 2,
"emplName": "Sandy",
"emplLName": "Reed",
"emplBDay": "01/01/2002",
"emplPhoneNum": "+12348",
"emplWorkPlace": "B841",
"emplDepartment": "PR Department",
"emplAddres": "Geneva, Street 3"
},
{
"emplId": 3,
"emplName": "Iggy",
"emplLName": "Pop",
"emplBDay": "01/01/2004",
"emplPhoneNum": "+166668",
"emplWorkPlace": "A83",
"emplDepartment": "Logistic Department",
"emplAddres": "Miami, Street 3"
},
{
"emplId": 4,
"emplName": "Lou",
"emplLName": "Reed",
"emplBDay": "01/01/2003",
"emplPhoneNum": "+882348",
"emplWorkPlace": "Q773",
"emplDepartment": "Press Department",
"emplAddres": "New York, Street 4"
}
];
var oModel = new JSONModel(oData);
return oModel;
}
};
Component
See: Components
Components are independent and reusable parts used in SAPUI5 applications.
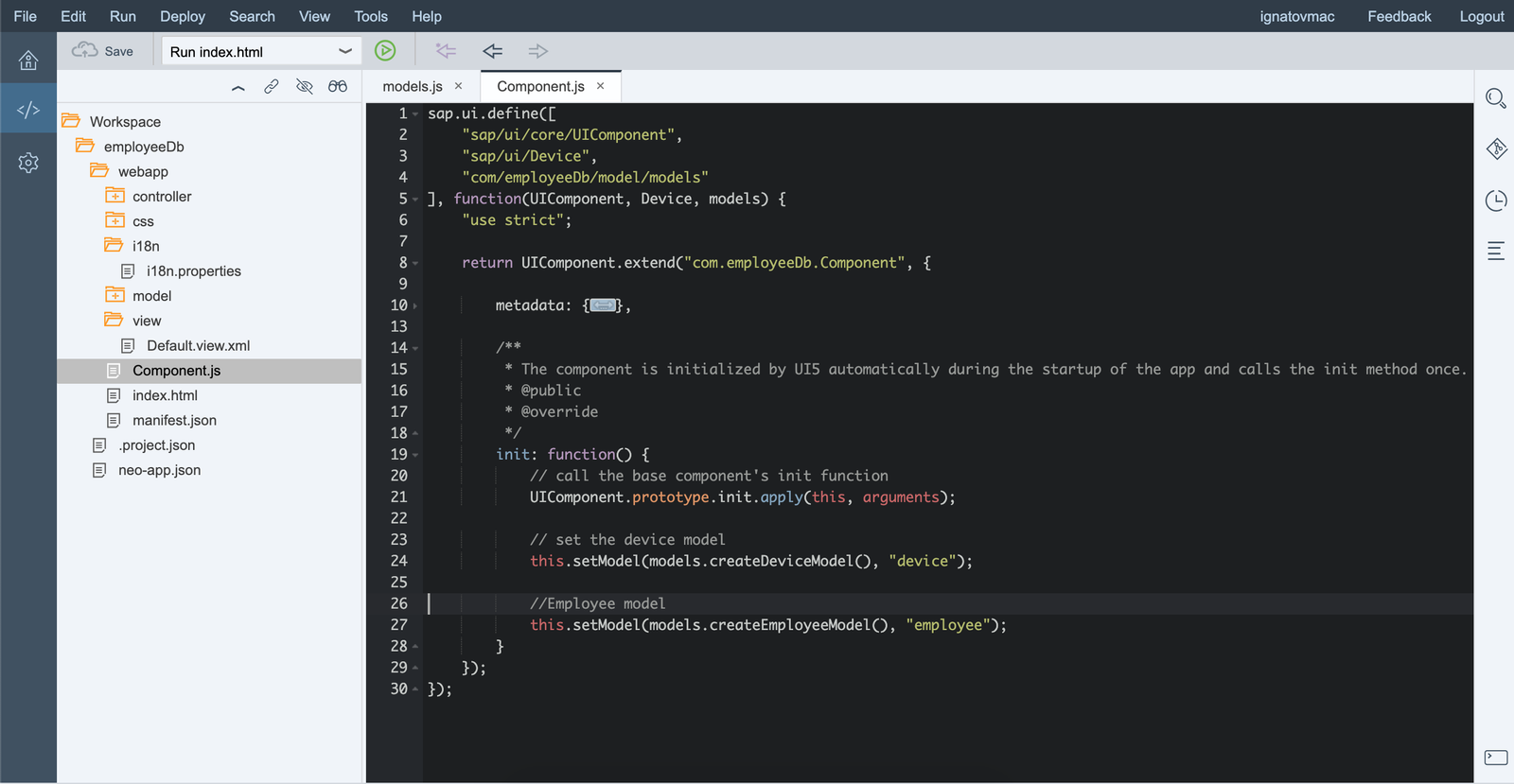
Load the data model into the application by editing the /webapp/Component.js file:
//Employee model
this.setModel(models.createEmployeeModel(), "employee");
View
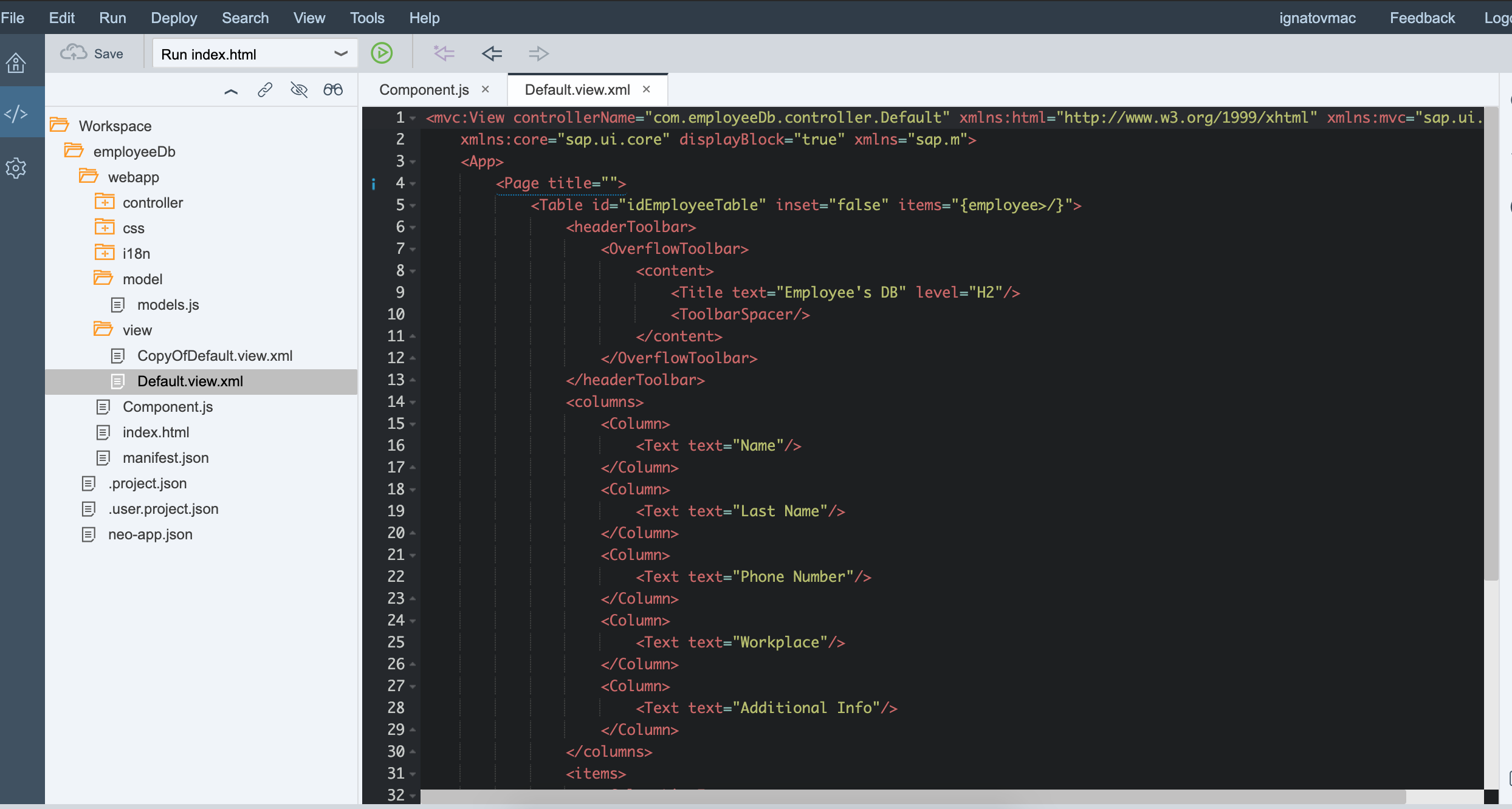
In the view, I add a table and bind it to the employee model data. This is done in /webapp/View/Default.view.xml:
<mvc:View controllerName="com.employeeDb.controller.Default" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
xmlns:core="sap.ui.core" displayBlock="true" xmlns="sap.m">
<App>
<Page title="">
<Table id="idEmployeeTable" inset="false" items="{employee>/}">
<headerToolbar>
<OverflowToolbar>
<content>
<Title text="Employee's DB" level="H2"/>
<ToolbarSpacer/>
</content>
</OverflowToolbar>
</headerToolbar>
<columns>
<Column>
<Text text="Name"/>
</Column>
<Column>
<Text text="Last Name"/>
</Column>
<Column>
<Text text="Phone Number"/>
</Column>
<Column>
<Text text="Workplace"/>
</Column>
<Column>
<Text text="Additional Info"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<Text text="{employee>emplName}"/>
<Text text="{employee>emplLName}"/>
<Text text="{employee>emplPhoneNum}"/>
<Text text="{employee>emplWorkPlace}"/>
<core:Icon src="sap-icon://process"/>
</cells>
</ColumnListItem>
</items>
</Table>
</Page>
</App>
</mvc:View>