Использование Cordova плагинов в мобильном SAPUI5 приложении
Как обеспечить работу Cordova плагинов в мобильном SAPUI5 приложении
После того, как SAPUI5 было приложение перенесено на мобильную платформу, вы можете расширить его функционал, подключив различные Cordova плагины.
См. заметку Перенос SAPUI5 приложения на мобильную платформу
О чем будет эта заметка?
В этой заметке я рассмотрю пример подключения Cordova плагинов к мобильной версии SAPUI5 приложения.
Приложение, которое будет использовано далее для демонстрации, имеет два режима. Один из них актуален, если выполнен запуск Desktop версии, другой – если оно запущено на мобильном устройстве.
См. namespace sap.ui.Device
Device and Feature Detection API: Provides information about the used browser / device and cross platform support for certain events like media queries, orientation change or resizing.
This API is independent from any other part of the UI5 framework. This allows it to be loaded beforehand, if it is needed, to create the UI5 bootstrap dynamically depending on the capabilities of the browser or device.
На ниже представленном видео фрагменте представлена демонстрация работы Desktop версии приложения
Оно же, но в режиме эмуляции мобильного телефона, используя браузер:
Создание нового мобильного Cordova проекта
Создаю новый Cordova проект
См. Create the App
См. Project Command List
Добавление платформы
Добавляю Android платформу
См. Add Platforms
См. Project Command List
Добавление плагинов в мобильный проект
Добавляю необходимые плагины.
См. cordova plugin command
Например,
Подключение Cordova плагинов
Чтобы иметь возможность использования Cordova плагинов в SAPUI5 приложении, необходимо включить файл cordova.js в контроллер, откуда будет выполняться вызов нужного плагина.
jQuery.sap.includeScript("cordova.js");
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/ui/model/json/JSONModel"
], function(Controller, MessageToast, JSONModel) {
"use strict";
return Controller.extend("com.Mobile3.controller.View1", {
onInit:function(){
}
});
});Сам же файл cordova.js располагается в директории platform_www

Для проверки состояния готовности работы плагинов добавлю следующий код в функцию onInit() контроллера
См. class sap.ui.core.mvc.Controller
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(device.cordova);
console.log(navigator.camera);
console.log(navigator.notification);
console.log(cordova.file);
}Загрузились ли плагины?
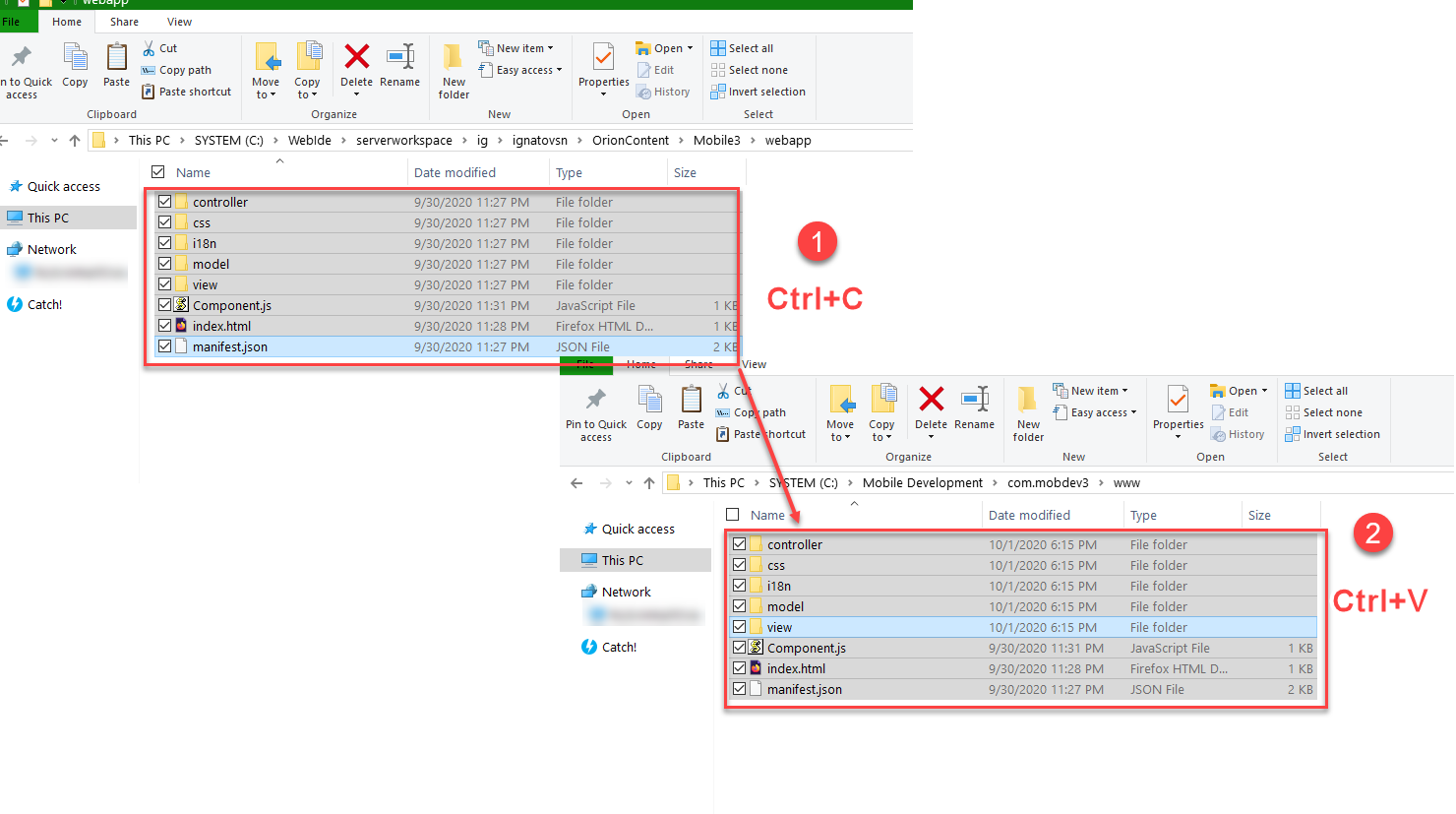
Чтобы убедиться, что плагины, которые я собираюсь использовать, были успешно загружены, мне требуется подготовить вновь создаваемое мобильное приложение к сборке. Для этого копирую содержимое директории webapp SAPUI5 приложения в директорию www вновь созданного Cordova проекта.

Выполняю команду
cordova prepareЗапускаю Android Studio чтобы выполнить импорт нового проекта
На первый взгляд, никаких ошибок не выявлено. Чтобы убедиться в этом однозначно, мне нужно посмотреть результаты работы функции onInit в консоли разработчика (см. раздел Подключение Cordova плагинов к SAPUI5 приложению выше).
См. Get Started with Remote Debugging Android Devices
Плагины готовы к работе.
Вызов плагинов
К каждому Cordova плагину прилагается подробное описание API. Для демонстрации в этой заметке, я добавлю еще несколько кнопок, по нажатию на которые будет выполнен вызов того или иного плагина (ссылки на API я приводил выше). Итого:
Собираю APK файл
Выполняю тестирование на мобильном устройстве