Как добавить плитку с динамическим содержимым на SAP Fiori Launchpad
Как добавить плитку с динамическим содержимым на SAP Fiori Launchpad
В SAP Fiori Launchpad доступна опция использования плиток разного типа.
См. Configuring Tiles
В своих заметках по теме sapui5, о которых речь шла ранее, я постоянно использовал тип плитки со статическим содержимым.
См. Static App Launcher Tiles

Здесь все просто: у вас есть приложение, которое необходимо запустить из ланчпада, есть неизменяемое наименование плитки, а также ее пиктограмма.

В этой заметке я планирую показать пример работы с плиткой и ее динамическим содержимым.
См. Dynamic App Launcher Tiles
In contrast to regular (static) app launcher tiles, the information that is displayed on a dynamic app launcher tile can be pulled from a back-end system using an OData service. This topic describes the parameters for configuring dynamic app launcher tiles.
Что может дать мне использование такого типа плитки?
Сконцентрировать внимание пользователя на каком-то определенном показателе бизнес-процесса, в который он вовлечен. Хорошим примером в данном конкретном случае может быть, например, счетчик входящих задач потоков операций, у которых пользователь, открывший ланчпад, является обработчиком.
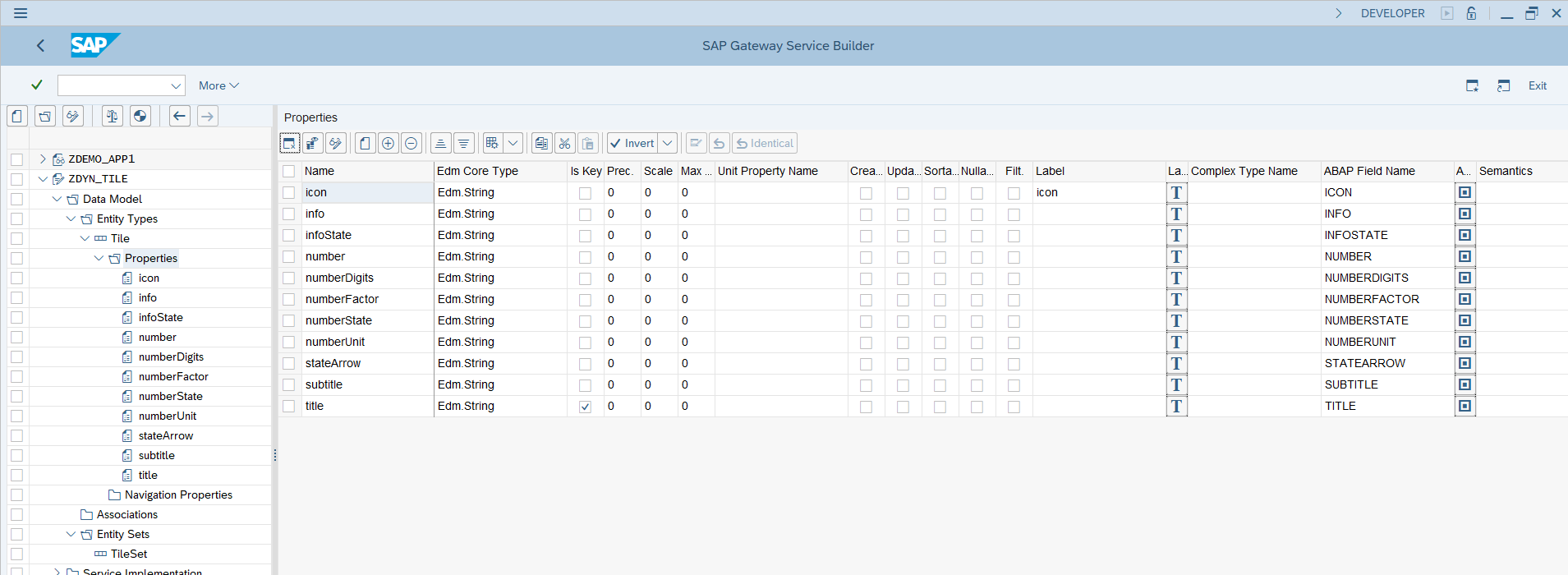
Шаг 1. Создание OData сервиса
Чтобы иметь возможность управлять содержимым, размещающимся на самой плитке, необходимо создать OData сервис, который будет возвращать данные в определенном формате. Формат выходных данных описан в документации вендора
См. OData Structure for Dynamic App Launchers

Напомню, что OData сервис может быть создан в транзакции SEGW.
N.B. Обратите свое внимание на то, что все свойства OData сервиса, представленные в документации, регистрозависимые.
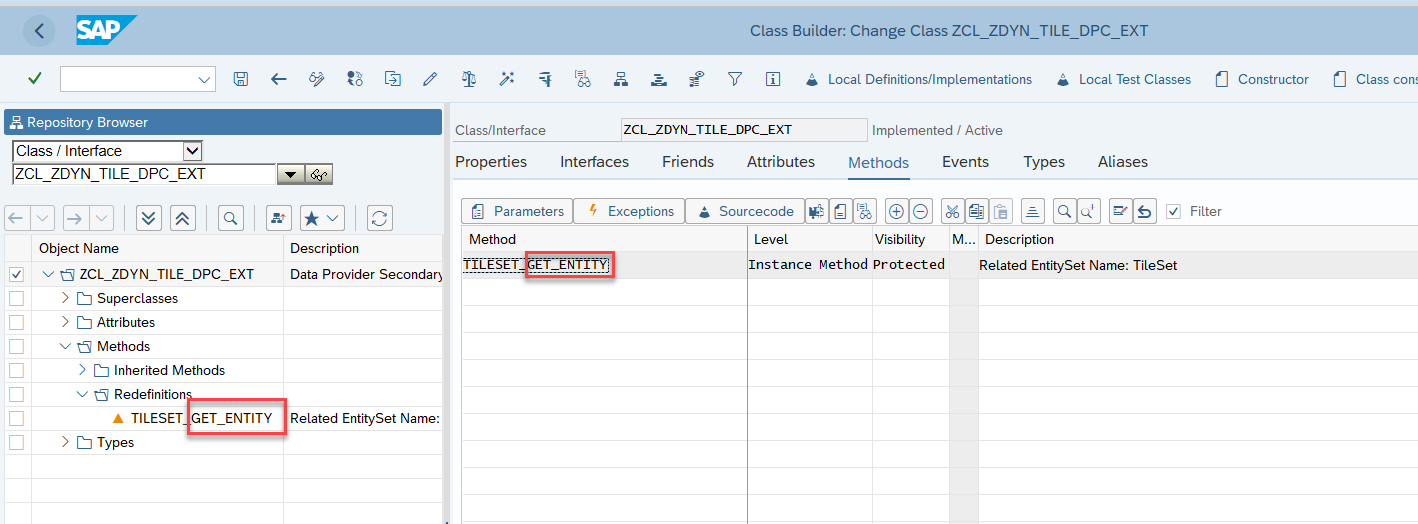
Шаг 2. Управление изменением содержимым плитки
Определите правила, по которым будет меняться содержимое вашей плитки. SAP предоставляет здесь довольно обширные опции (от наименования плитки до цветовой индикации). Правила должны быть определены в методе *GET_ENTITY вновь созданного OData сервиса.

Для демонстрации в этой заметке, я буду работать с пользовательской таблицей, и каким-то набором данных из этой таблицы, после выполнения анализа которых, содержимое плитки должно измениться. Например,
DATA lv_count TYPE int_5.
CALL FUNCTION 'ZFMTABLE_READ'
EXPORTING
im_uname = sy-uname
IMPORTING
ex_zznumber = lv_count.
IF lv_count < 3.
er_entity-title = 'Sad Tile'.
er_entity-info = ':-('.
er_entity-number = lv_count.
er_entity-subtitle = 'Mood: sad'.
er_entity-icon = 'sap-icon://BusinessSuiteInAppSymbols/icon-face-bad'.
er_entity-infostate = 'Critical'.
er_entity-numberdigits = ''.
er_entity-numberfactor = ''.
er_entity-numberunit = ''.
er_entity-numberstate = 'Critical'.
er_entity-statearrow = 'Down'.
er_entity-infostate = 'Critical'.
ELSEIF lv_count >= 3 AND lv_count <= 5.
er_entity-title = 'A little bit happier tile'.
er_entity-info = ':-|'.
er_entity-number = lv_count.
er_entity-subtitle = 'Mood: better'.
er_entity-icon = 'sap-icon://BusinessSuiteInAppSymbols/icon-face-neutral'.
er_entity-infostate = 'Negative'.
er_entity-numberdigits = ''.
er_entity-numberfactor = ''.
er_entity-numberunit = ''.
er_entity-numberstate = 'Negative'.
er_entity-statearrow = 'None'.
er_entity-infostate = 'Negative'.
ELSEIF lv_count > 5.
er_entity-title = 'Happy tile'.
er_entity-info = ':-O'.
er_entity-number = lv_count.
er_entity-subtitle = 'Mood: happy'.
er_entity-icon = 'sap-icon://BusinessSuiteInAppSymbols/icon-face-okey-dokey'.
er_entity-infostate = 'Positive'.
er_entity-numberdigits = ''.
er_entity-numberfactor = ''.
er_entity-numberunit = ''.
er_entity-numberstate = ''.
er_entity-statearrow = 'Up'.
er_entity-infostate = 'Positive'.
ENDIF.
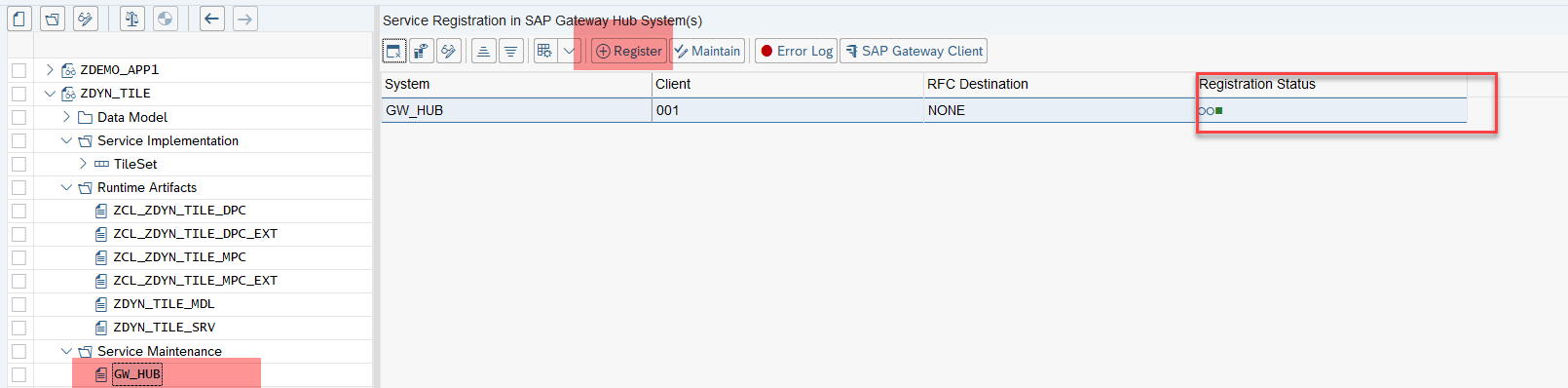
Не забудьте активировать класс, а также выполнить регистрацию OData сервиса в системе.

Шаг 3. Добавление плитки на ланчпад
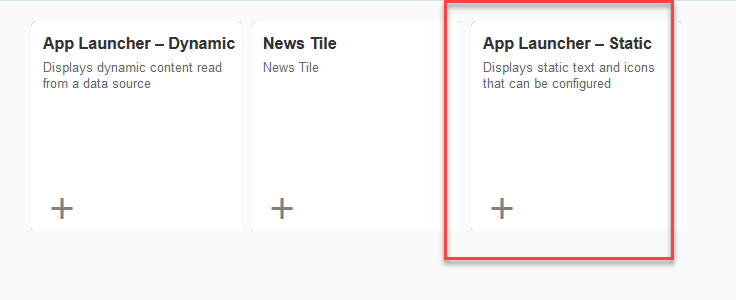
Находясь в режиме редактирования каталога плиток (транзакция /ui2/FLPD_CUST), создайте новую плитку типа App Launcher - Dynamic

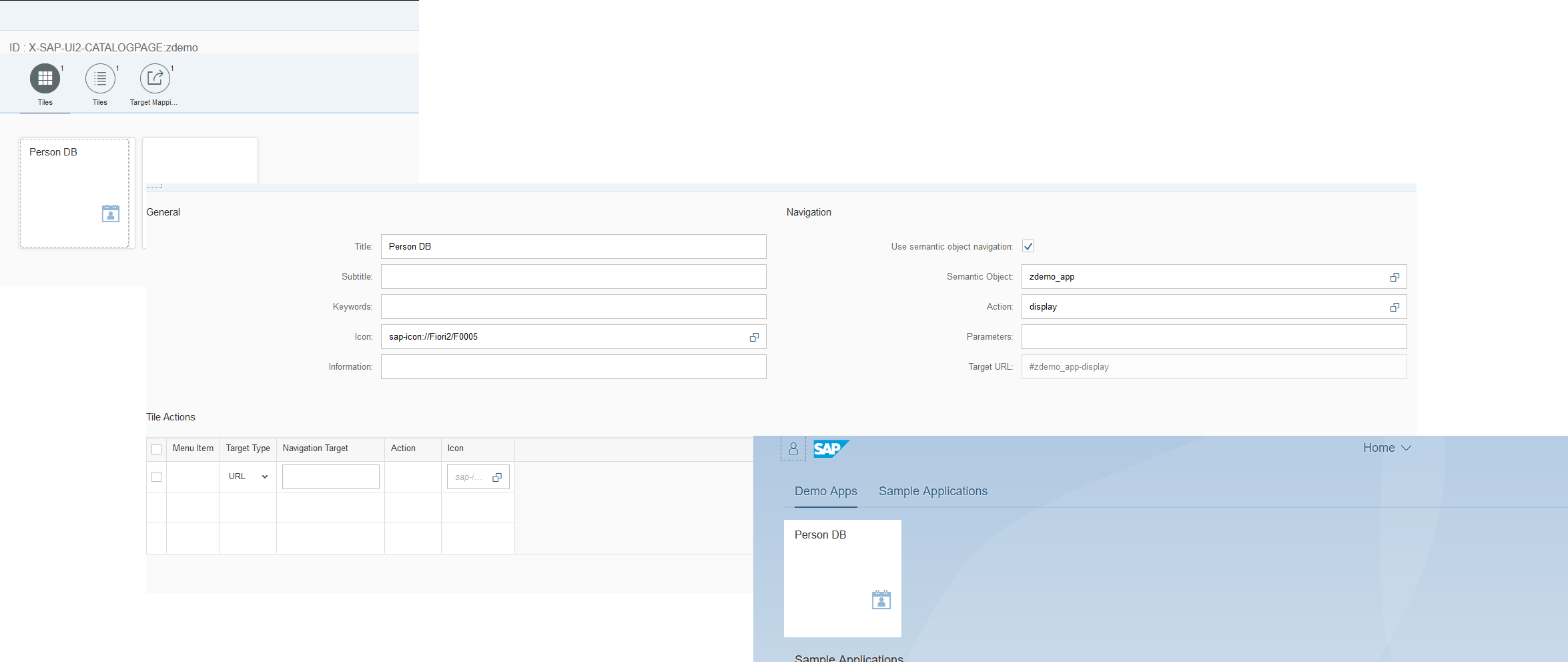
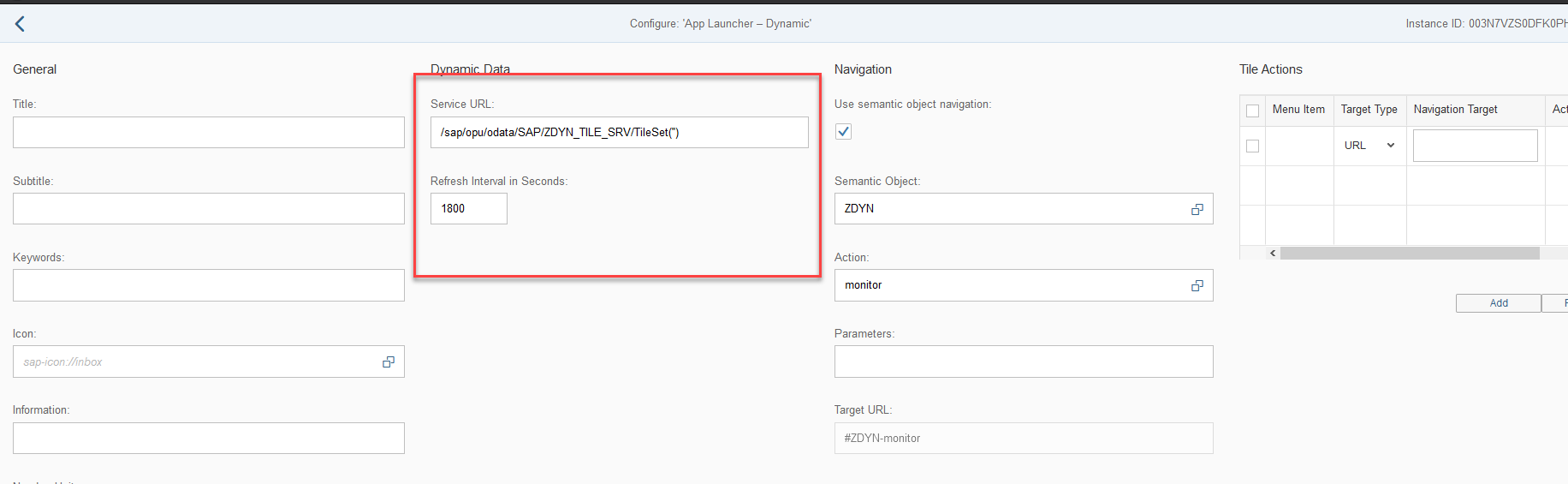
Определите путь до OData сервиса с указанием Entity Set'a, а также временной интервал, по достижению которого будет выполняться обновление запрашиваемых на ланчпад данных.

N.B. Обратите внимание на то, что я не указываю никаких параметров для вновь создаваемой плитки, так как ее содержимое будет определено после выполнения запроса в backend систему.
Шаг 4. Тестирование
На следующем видеофрагменте представлена последовательность действий, в результате которой я выполняю запуск функционального метода, выполняющего обновление данных таблицы, данные из которой влияют на отображение содержимого плитки. После каждого выполнения ФМ, я переключаюсь на ланчпад, и жду обновления содержимого плитки. Для демонстрации, период обновления выставлен в 10 секунд