SAP UI5. Про объявление модели, oData сервиса в manifest.json и XML View
SAP UI5. Про объявление модели, oData сервиса в manifest.json, и варианты работы с данными модели в XML View
В прошлых заметках по теме SAPUI5 я чаще всего использовал довольно-таки криповые методы объявления модели и oData сервисов в демонстрационных приложениях. В этой заметке я хотел бы рассмотреть иные, если можно так выразиться, более правильные приемы работы с упомянутыми сущностями.
Пример 1.
Объявление oData сервиса в manifest.json (1)
Объявить oData сервис, который будет использоваться в приложении, можно посредством внесения корректировок в manifest.json
См. Descriptor (manifest.json)
См. Descriptor for Applications, Components, and Libraries
Например,
"dataSources": {
"backend": {
"uri": "/sap/opu/odata/sap/ZREACT_APP_SRV/",
"type": "OData",
"settings": {
"odataVersion": "2.0"
}
}
}Объявление модели в manifest.json (2)
В дополнение к проинициализированному выше oData сервису, для вновь создаваемого SAP UI5 приложения понадобится модель данных. Объявить ее можно также в manifest.json
См. Models
Например,
employee": {
"dataSource": "backend",
"type": "sap.ui.model.odata.v2.ODataModel"
}N.B. Обратите внимание на тип объявленной модели (атрибут type)
См. class sap.ui.model.odata.v2.ODataModel
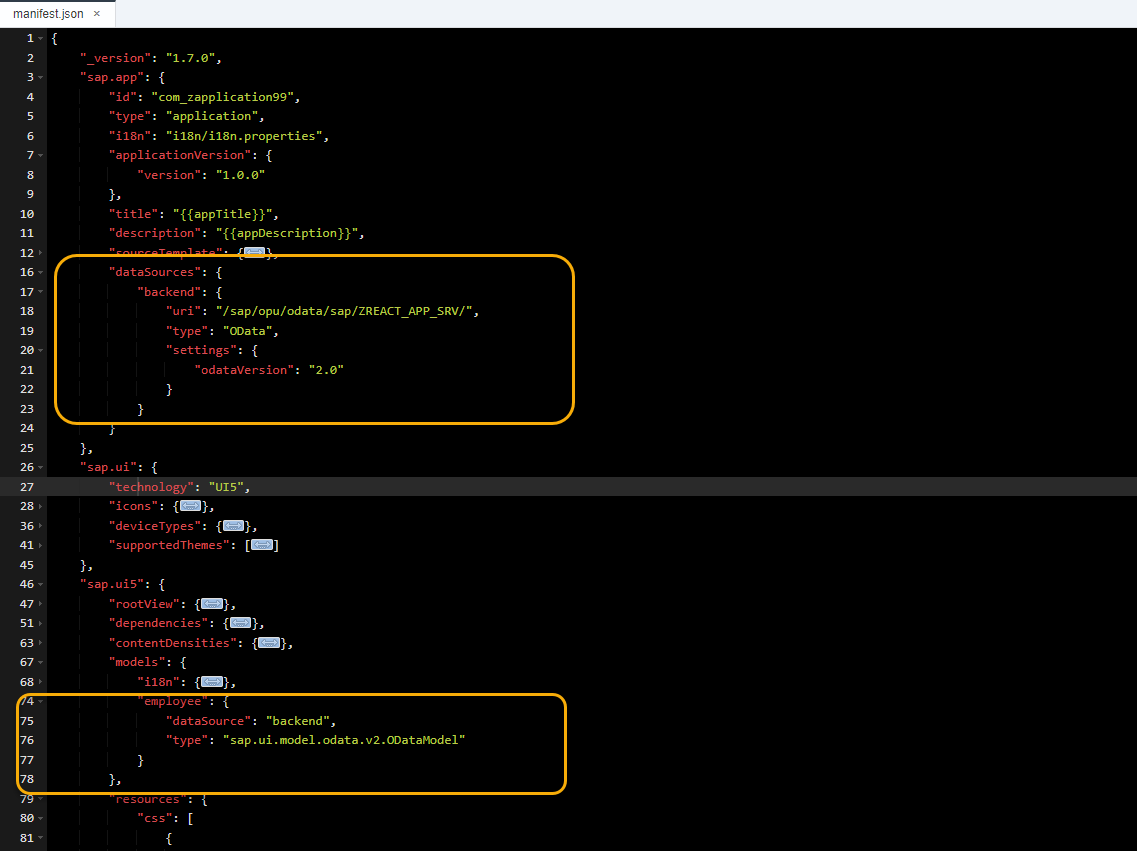
Итоговый вариант manifest.json в части внесенных исправлений будет выглядеть следующим образом:

Используем manifest.json для наполнения данными View приложения (3)
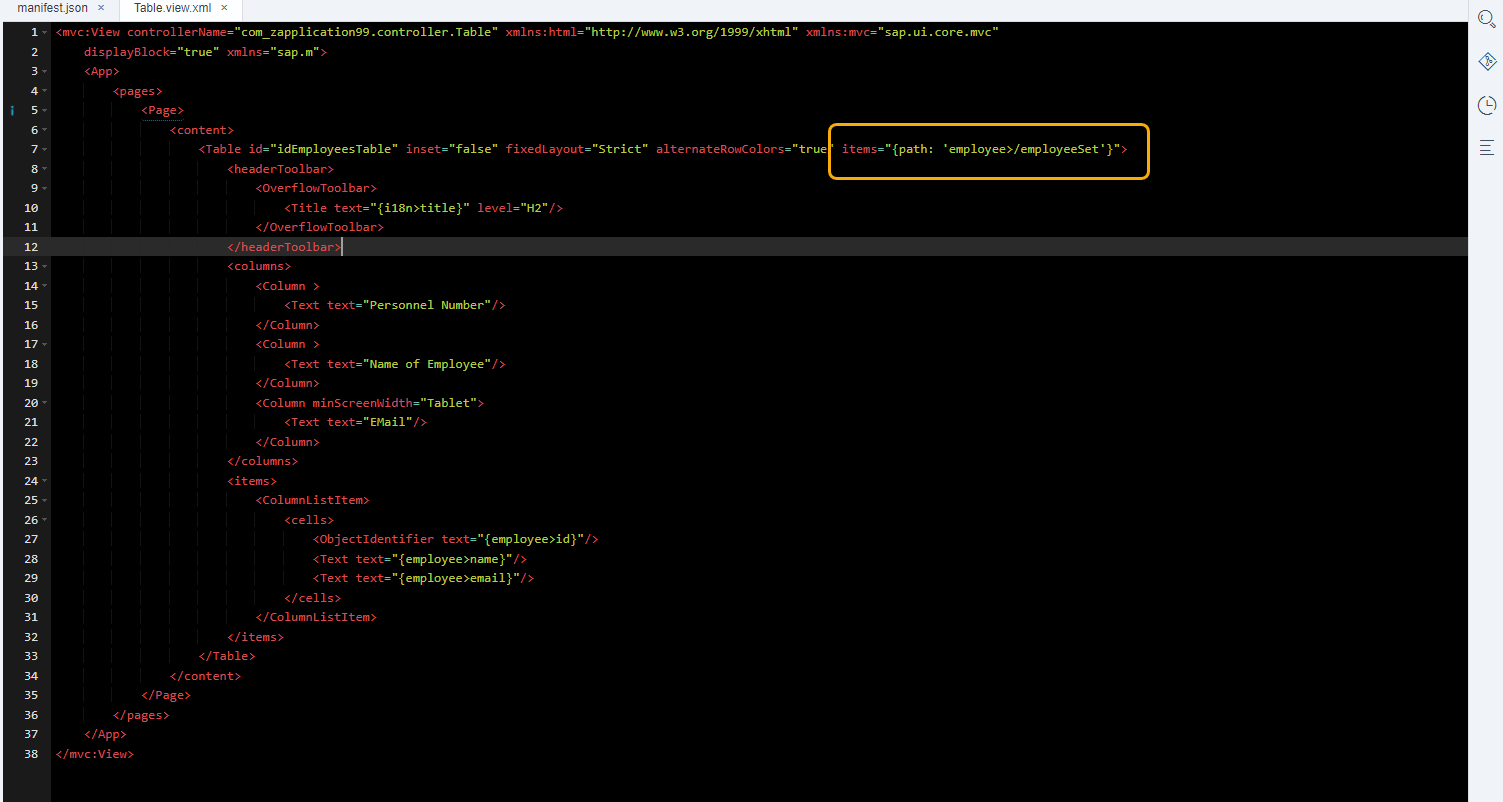
После того, как были объявлены oData сервис и сопутствующая ему модель данных, в SAPUI5 приложении нужно внести корректировки в View, где будут отражаться данные, возвращаемые oData сервисом.
<mvc:View controllerName="com_zapplication99.controller.Table" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m">
<App>
<pages>
<Page>
<content>
<Table id="idEmployeesTable" inset="false" fixedLayout="Strict" alternateRowColors="true" items="{path: \'employee>/employeeSet\'}">
<headerToolbar>
<OverflowToolbar>
<Title text="{i18n>title}" level="H2"/>
</OverflowToolbar>
</headerToolbar>
<columns>
<Column >
<Text text="Personnel Number"/>
</Column>
<Column >
<Text text="Name of Employee"/>
</Column>
<Column minScreenWidth="Tablet">
<Text text="EMail"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<ObjectIdentifier text="{employee>id}"/>
<Text text="{employee>name}"/>
<Text text="{employee>email}"/>
</cells>
</ColumnListItem>
</items>
</Table>
</content>
</Page>
</pages>
</App>
</mvc:View>Пожалуйста, обратите свое внимание на то, что в представлении (View) указана модель, и соответствующий entitySet, который позволяет получить данные для используемого контрола. Отличительной особенностью данного подхода является то, что вся модель биндится на контрол. В результате выполнения этого биндинга, фреймворк самостоятельно выполняет обращение к oData сервису и указанному entitySet'у для получения и размещения в нем данных.

Проверяю, что получилось
Пример 2
Объявление oData сервиса в в manifest.json (1)
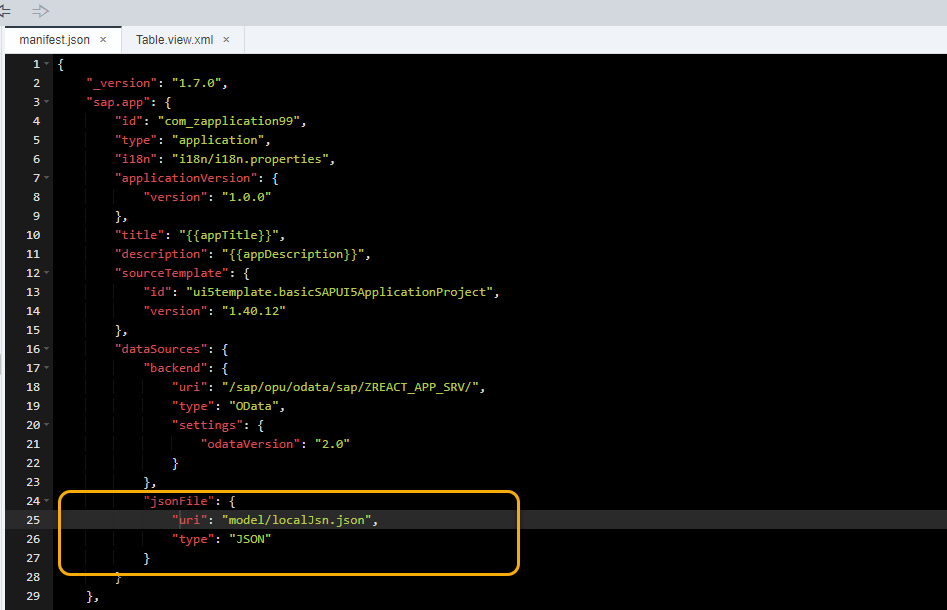
Для того, чтобы попробовать альтернативный подход по заявленной теме, мне потребуется зарегистрировать новый источник данных, которым выступит локально созданный JSON файл.

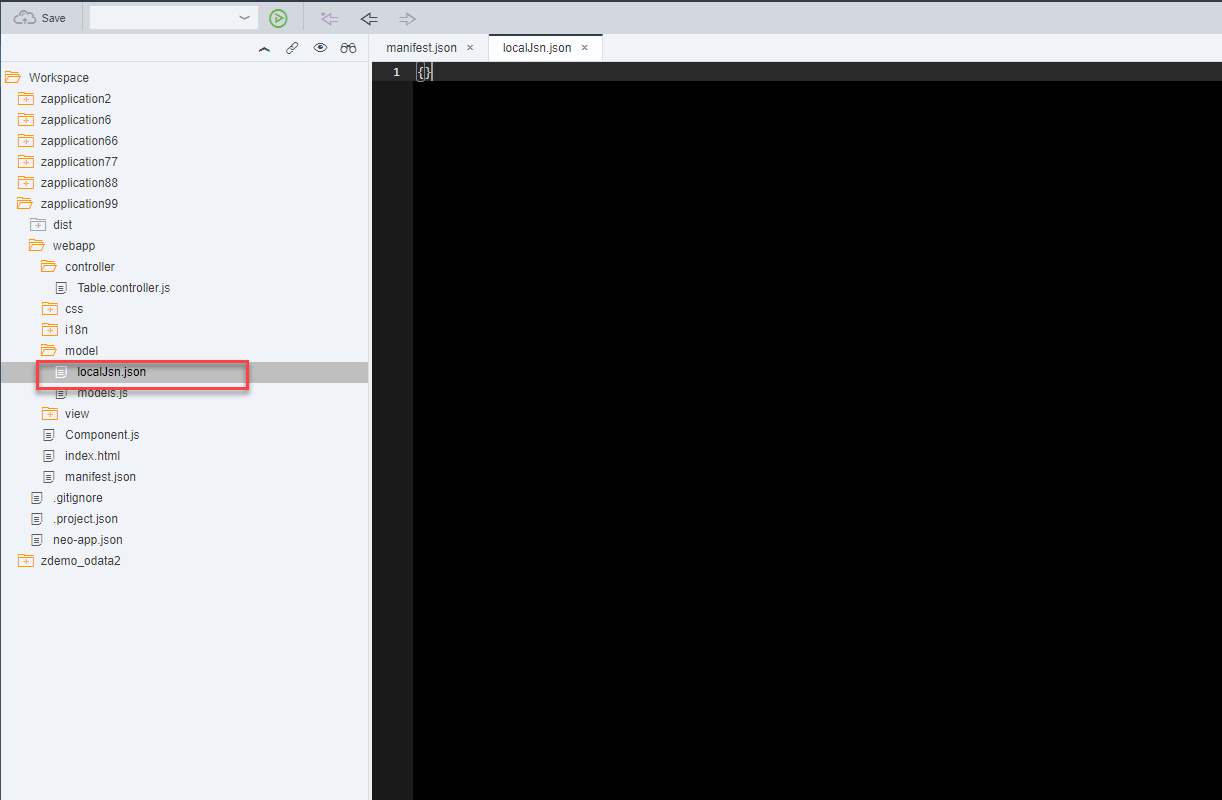
Он же в структуре проекта:

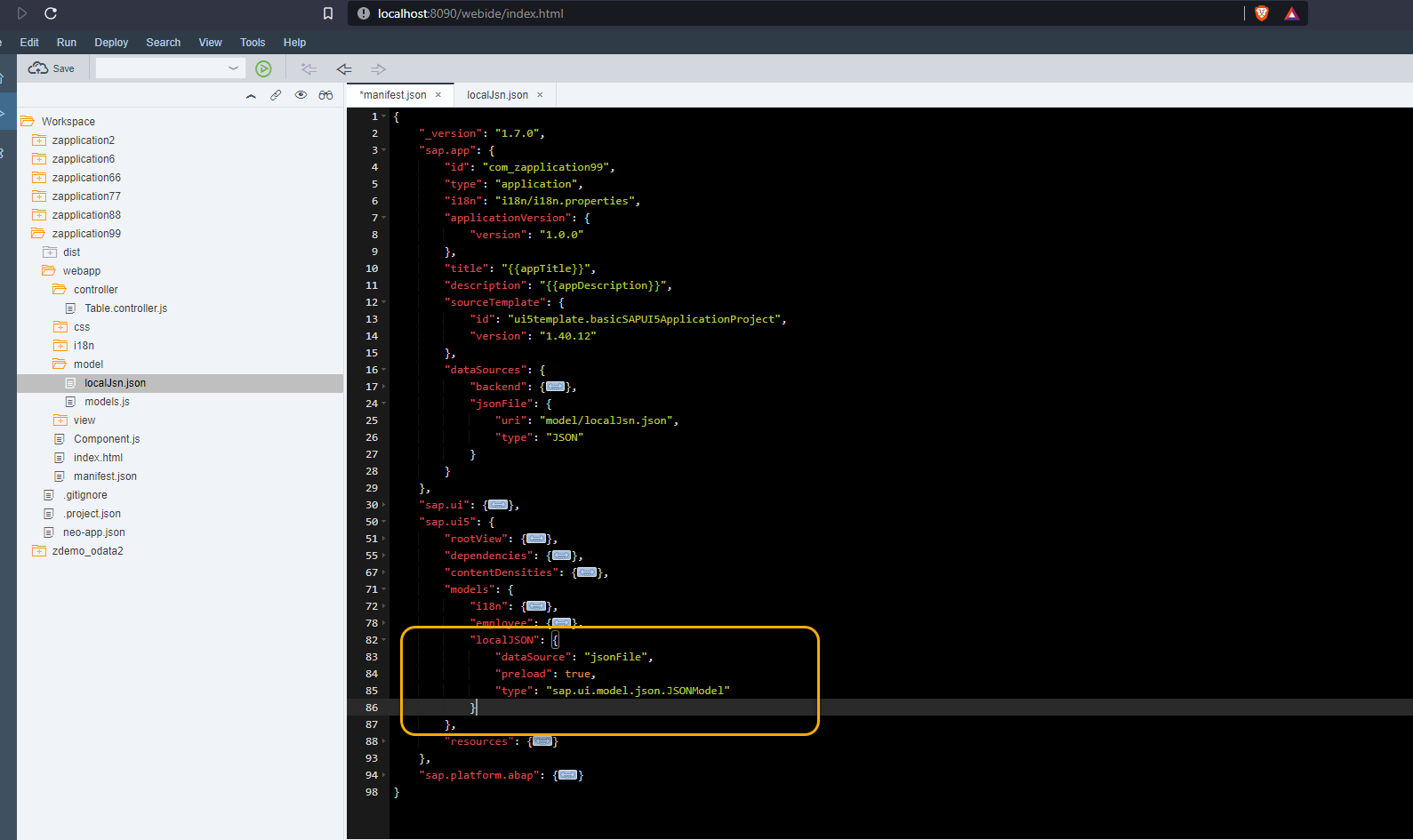
Объявление модели в manifest.json (2)
Определяю модель данных в manifest.json

N.B. Обратите внимание на тип объявленной модели (атрибут type)
См. class sap.ui.model.json.JSONModel
Получение данных для размещения в View приложения (3)
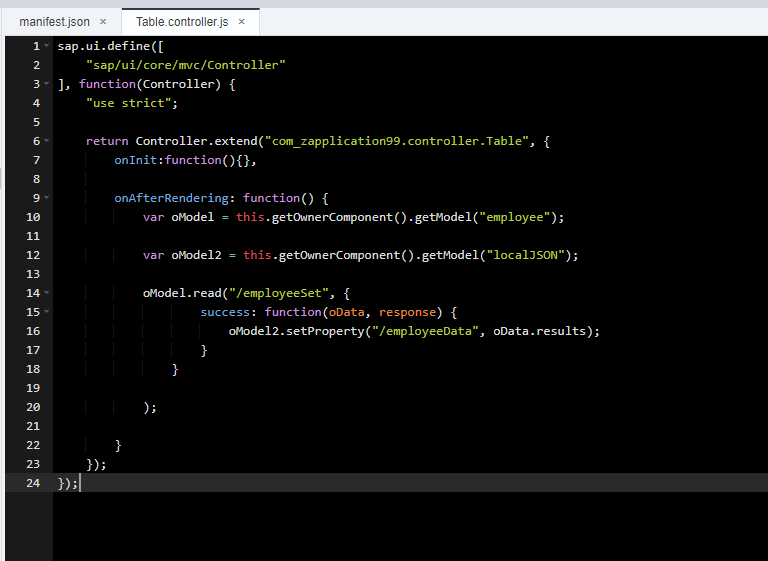
В этом примере не получится обойтись только настройками из manifest.json. Придется немного поработать с контроллером. Например,
var oModel = this.getOwnerComponent().getModel("employee");
var oModel2 = this.getOwnerComponent().getModel("localJSON");
oModel.read("/employeeSet", {
success: function(oData, response) {
oModel2.setProperty("/employeeData", oData.results);
}
}См. Controller
См. class sap.ui.model.json.JSONModel (setProperty)

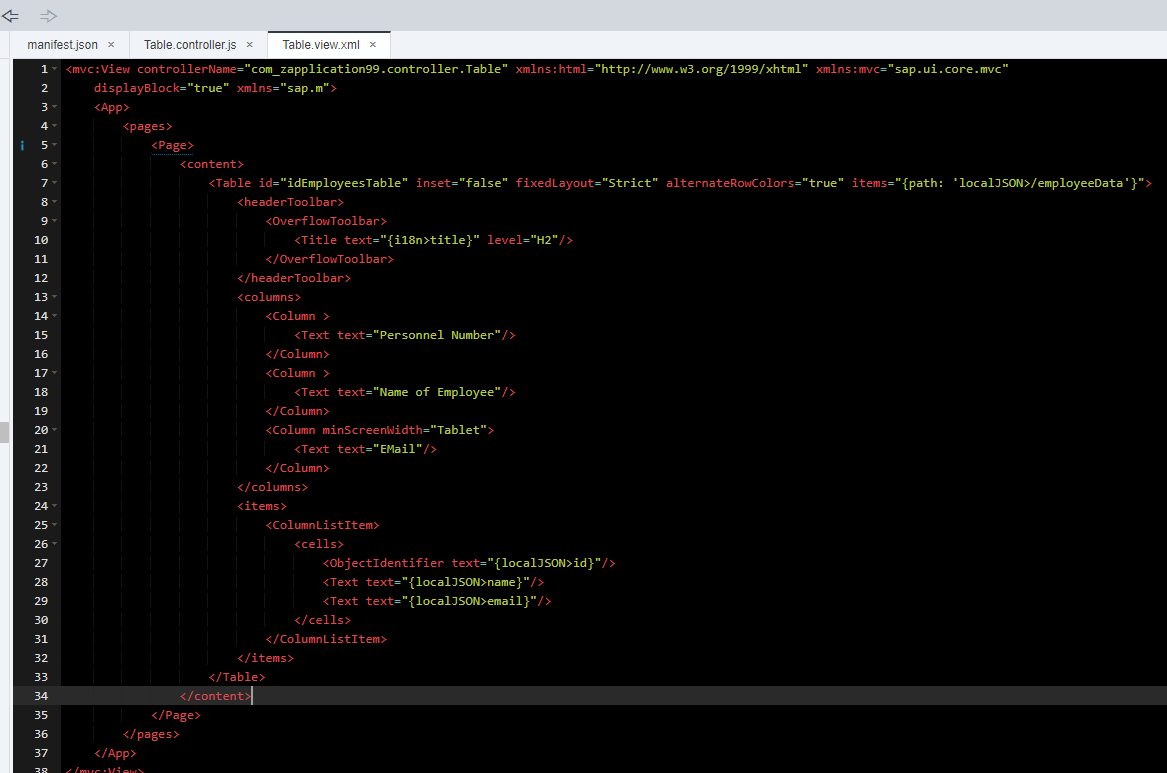
Внесу корректировки в View приложения
<mvc:View controllerName="com_zapplication99.controller.Table" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m">
<App>
<pages>
<Page>
<content>
<Table id="idEmployeesTable" inset="false" fixedLayout="Strict" alternateRowColors="true" items="{path: \'localJSON>/employeeData\'}">
<headerToolbar>
<OverflowToolbar>
<Title text="{i18n>title}" level="H2"/>
</OverflowToolbar>
</headerToolbar>
<columns>
<Column >
<Text text="Personnel Number"/>
</Column>
<Column >
<Text text="Name of Employee"/>
</Column>
<Column minScreenWidth="Tablet">
<Text text="EMail"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<ObjectIdentifier text="{localJSON>id}"/>
<Text text="{localJSON>name}"/>
<Text text="{localJSON>email}"/>
</cells>
</ColumnListItem>
</items>
</Table>
</content>
</Page>
</pages>
</App>
</mvc:View>
Проверяю, что получилось
В противовес варианту, рассмотренному в примере #1, важно отметить, что при использовании этого подхода, у разработчика/консультанта появляется больше возможностей для манипуляции с данными в модели, которая впоследствии также будет забиндена на какой-то из контролов приложения.
См. class sap.ui.model.json.JSONModel (setProperty)
Немного скорректирую исходный код контроллера
onAfterRendering: function() {
var oModel = this.getOwnerComponent().getModel("employee");
var oModel2 = this.getOwnerComponent().getModel("localJSON");
oModel.read("/employeeSet", {
success: function(oData, response) {
oModel2.setProperty("/employeeData", oData.results);
oModel2.setProperty("/myProperty", "signatov.com");
}
}
);
}А также добавляю вывод нового свойства в View приложения.
<mvc:View controllerName="com_zapplication99.controller.Table" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m">
<App>
<pages>
<Page>
<content>
<Table id="idEmployeesTable" inset="false" fixedLayout="Strict" alternateRowColors="true" items="{path: \'localJSON>/employeeData\'}">
<headerToolbar>
<OverflowToolbar>
<Title text="{i18n>title}" level="H2"/>
<Title text="with love from {localJSON>/myProperty}" level="H2"/>
</OverflowToolbar>
</headerToolbar>
<columns>
<Column >
<Text text="Personnel Number"/>
</Column>
<Column >
<Text text="Name of Employee"/>
</Column>
<Column minScreenWidth="Tablet">
<Text text="EMail"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<ObjectIdentifier text="{localJSON>id}"/>
<Text text="{localJSON>name}"/>
<Text text="{localJSON>email}"/>
</cells>
</ColumnListItem>
</items>
</Table>
</content>
</Page>
</pages>
</App>
</mvc:View>
Проверяю
P.S.
За помощь и консультацию по некоторым техническим моментам хочу выразить благодарность моему коллеге Михаилу.