Small SAP Talk. Получение CSRF токена при работе с OData сервисом
Small SAP Talk. Получение CSRF токена при работе с OData сервисом
Имея такое разнообразие инструментов, посредством которых сегодня можно создавать Web версии бизнес-приложений для пользователей системы SAP, становится трудно, и, наверное, не очень целесообразно удерживать фокус исключительно на фреймворке SAPUI5.
Если разработчик (или консультант) отходят от SAPUI5 в сторону, например, ReactJS/Vue/Angular, вероятнее всего, им придется столкнуться с получением CSRF токена при обращении к OData сервису. Небольшой SAP Small Talk как раз по этой теме.
Матчасть
См. Cross-Site Request Forgery Protection
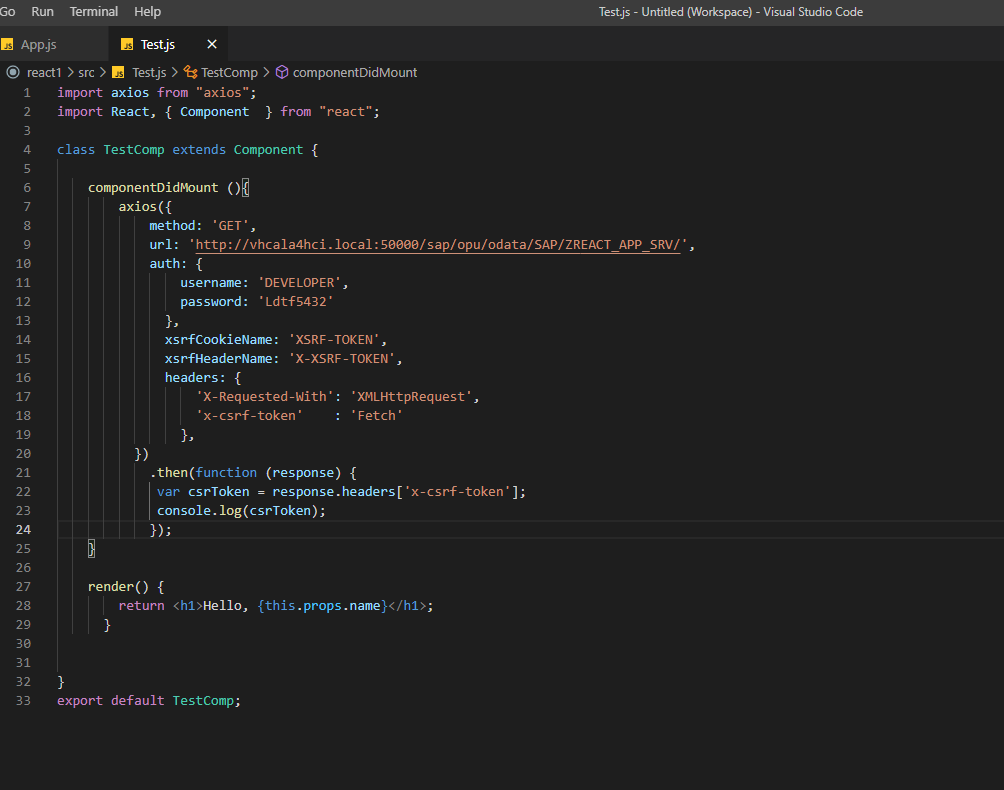
Пример 1. Получение CSRF токена
Чтобы получить CSRF токен, необходимо передать в заголовке запроса, направленного в сторону OData сервиса, определенную пару {параметр : значение}.
'x-csrf-token' : 'Fetch'

Результат запуска приложения
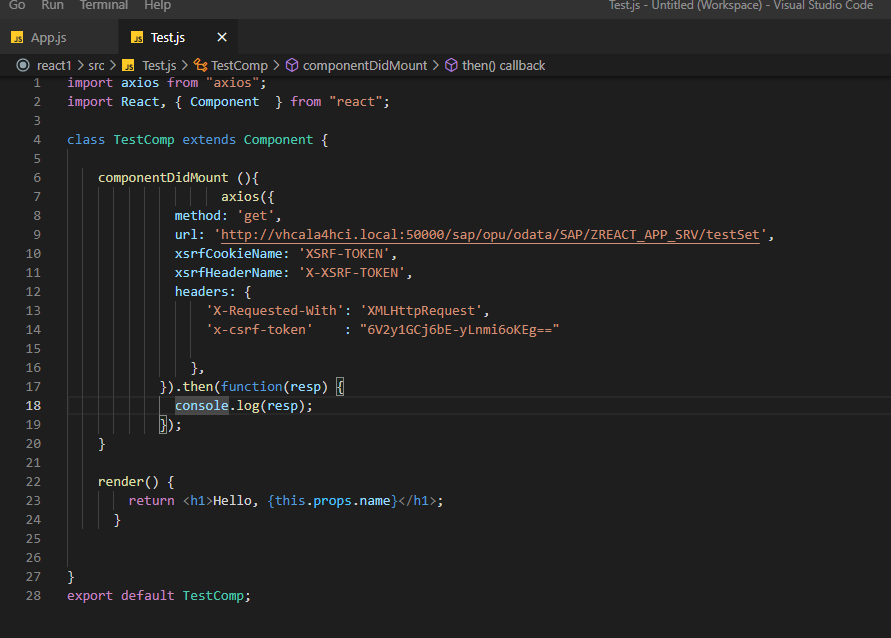
Пример 2. Выполнение запроса с CSRF токеном
Пробую получить доступ к entitySet с использованием ранее полученного CSRF токена

Результат запуска приложения
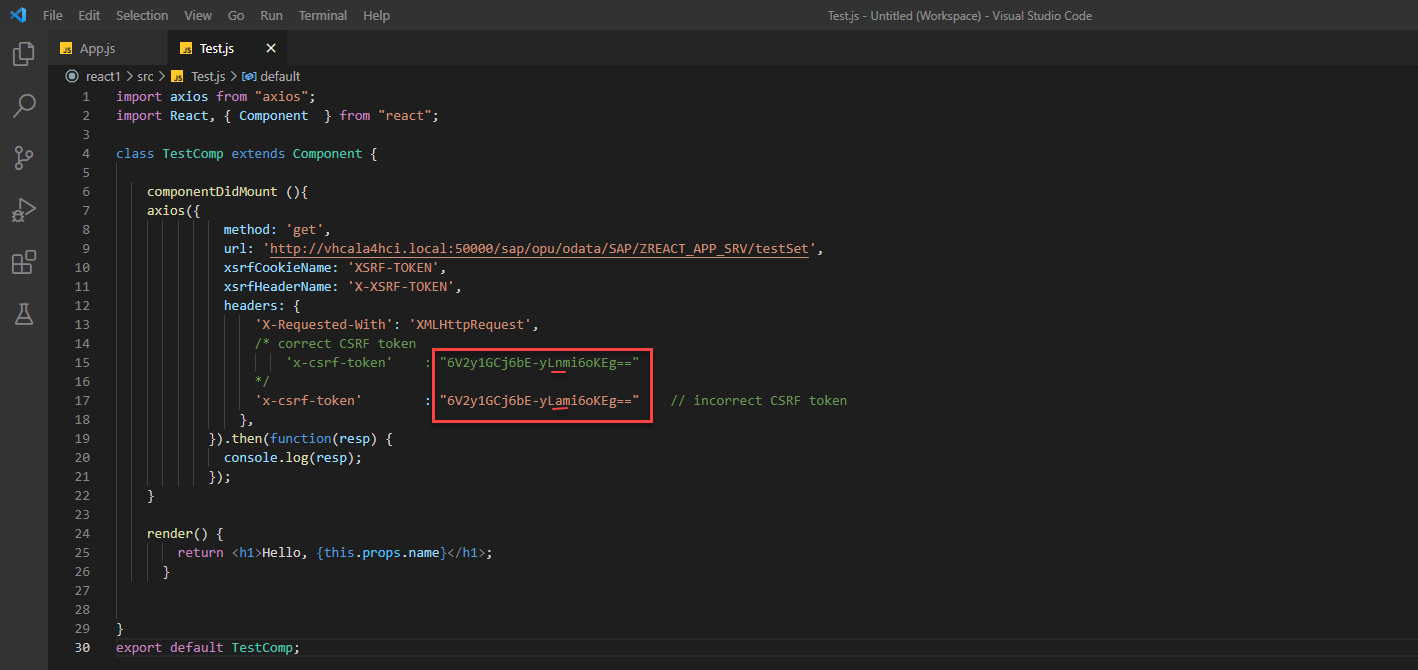
Пример 3. Выполнение запроса с некорректным CSRF токеном
Чтобы смоделировать ситуацию, в которой выполняется OData запрос с некорректным CSRF токеном, вношу соответствующие изменения.

Результат представлен ниже
Все, что нужно знать про рубрику Small SAP Talk представлено в следующей заметке:
См. Small SAP Talk