Small SAP Talk. Про BSP, ReactJS и деплой
Small SAP Talk. Про BSP, ReactJS и деплой
Всем, кто так или иначе следит за последними тенденциями в области веб-разработок, думаю, хорошо известна библиотека ReactJS. Всем же, кто так или иначе следит и знаком с системой SAP, также хорошо известно, что приятные веб-приложения можно создавать не только с помощью постоянного развиваемого вендором фреймворка SAPUI5, но также с помощью Angular, Vue, и ReactJS соответственно.
См. Fundamental Library
Если у вас есть созданное с помощью компонентов ReactJS приложение, и его нужно перенести на SAP Application Server, вы, наверное, уже задались вопросом о том, как осуществить такой перенос. По результатам выполненного поиска информации по этой теме, скорее всего, вы наткнулись на небольшую заметку, в которой даны рекомендации о ручном создании BSP приложения с последующим его наполнением ранее сгенерированными внутренностями.
How to run ReactJS web apps in SAP
Можно попробовать несколько автоматизировать последовательность действий из этой заметки, и создание BSP приложения с последующим его наполнением отдать самой системе SAP. Важным уточнением здесь является то, что у вас должен быть доступен под рукой инструментарий SAP WebIDE (будет достаточно версии SAP Web IDE Personal Edition). Приведу далее небольшой пример.
Создание продуктивного билда ReactJS приложения
Написанное ReactJS приложение необходимо "собрать" и подготовить для последующего разворачивания где бы то ни было. В моем примере это будет SAP Application Server. Пример такой "сборки" представлен на видеофрагменте ниже
Перенос продуктивного билда ReactJS приложения в рабочую директорию SAP WebIDE проекта
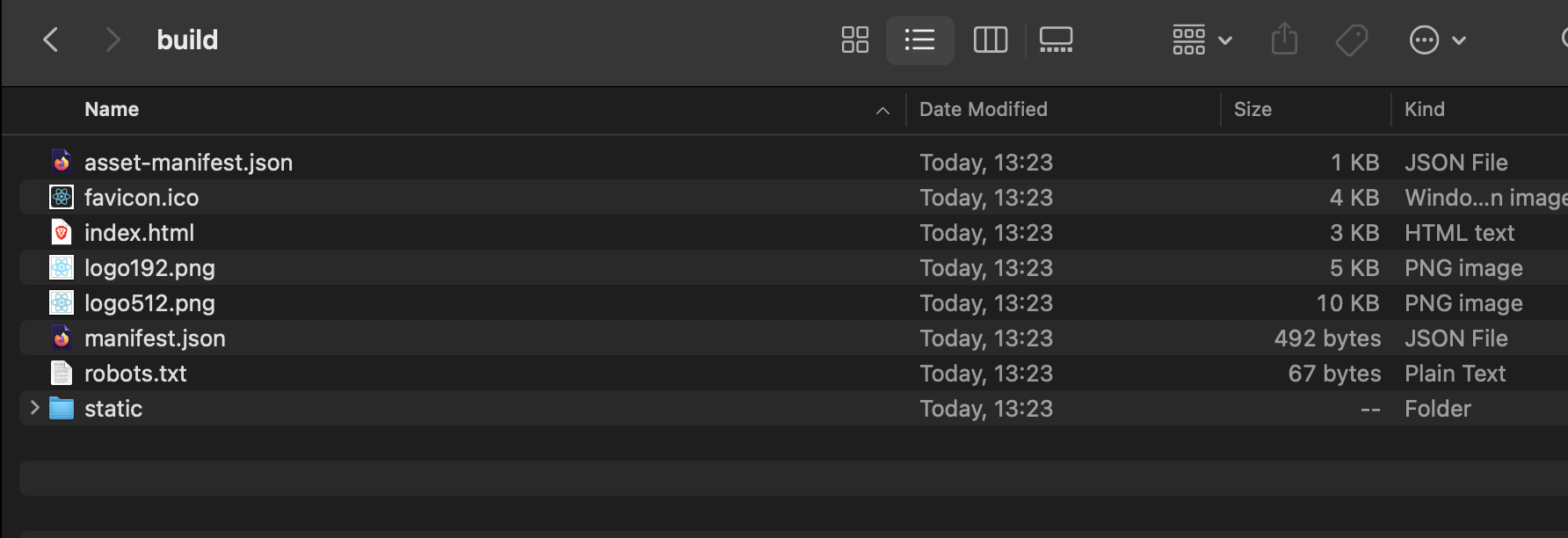
В папке build моего ReactJS проекта находятся файлы, которые следует перенести в структуру вновь созданного в SAP WebIDE проекта

В частности, меня будут интересовать файлы index.html и директория static. На следующем видеофрагменте представлена последовательность действий, в результате которой создается новый проект в SAP WebIDE и выполняется перенос ранее созданного билда в директорию webapp
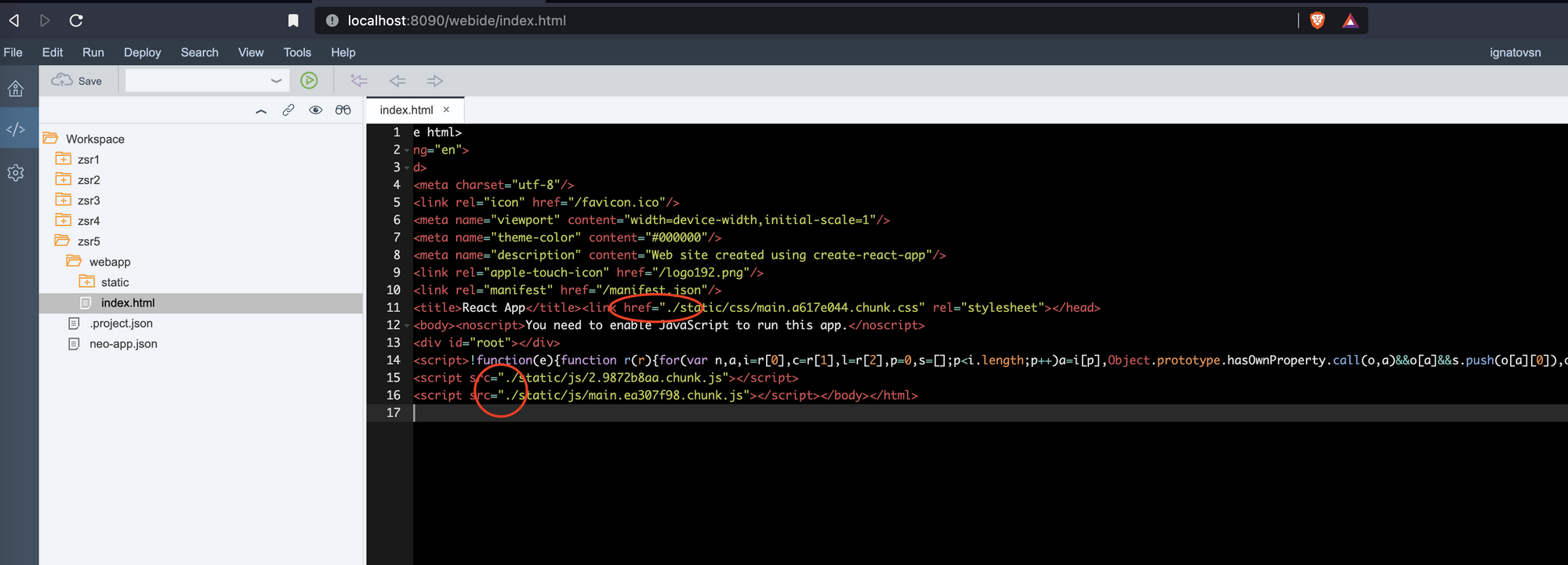
Корректировка путей для подключаемых JS файлов
В файл index.html необходимо внести косметические правки, отвечающие за распознавание подключаемых JS файлов (а также CSS, если таковые используются)

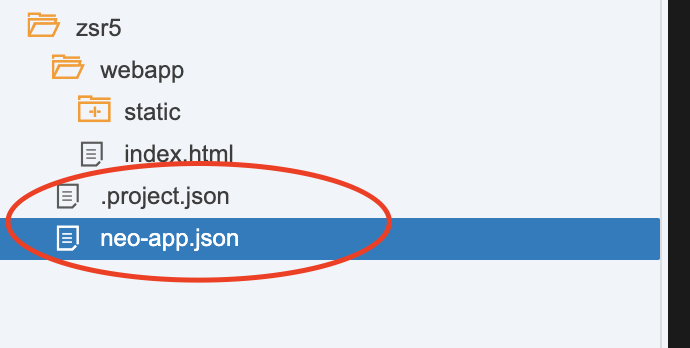
Также можно удалить файлы .project.json и neo-app.json

Деплоим
Проверяем
Все, что нужно знать про рубрику Small SAP Talk представлено в следующей заметке:
См. Small SAP Talk