Small SAP Talk. Про ReactJS и вызов oData сервиса
Small SAP Talk. Про ReactJS и вызов oData сервиса
Всем вовлеченным в классический процесс разработки приложения с помощью фреймворка UI5 должна быть знакома следующая последовательность действий:
- Непосредственная разработка приложения в SAP WebIDE
- Деплой приложения на SAP Application Server (также через SAP WebIDE)
- Запуск приложения на SAP Application Server для того, чтобы протестировать / просто посмотреть, что же там получилось
- Где-то в промежутках также должен обязательный быть шаг, посвященный git'у
В общем (и целом), довольно-таки немудреная последовательность действий. Если вы разрабатываете приложение на ReactJS, выполнить вызов oData сервиса с обязательным получением данных можно, запустив приложение на той же машине, где выполняется его разработка (она же localhost). И да, не обязательно выполнять перенос на application server. Но здесь не обошлось не нюансов.
Пример #1 (неудачная попытка вызова oData сервиса)
Рассмотрю пример, в котором выполняется вызов oData сервиса посредством работы с библиотекой Fetch, и последующий запуск приложения на localhost.
componentDidMount() {
fetch(
"http://vhcala4hci:50000/sap/opu/odata/SAP/ZREACT_APP_SRV/employeeSet?$format=json"
)
.then((res) => res.json())
.then(
(result) => {
this.setState({
results: result.d.results,
isLoaded: true,
});
},
(error) => {
this.setState({
isLoaded: false,
error,
});
}
);
}
На следующем видеофрагменте представлен результат такого вызова.
О том, что такое CORS, хорошо рассказано на специализированных ресурсах.
См. Cross-Origin Resource Sharing (CORS)
Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading of resources. CORS also relies on a mechanism by which browsers make a "preflight" request to the server hosting the cross-origin resource, in order to check that the server will permit the actual request. In that preflight, the browser sends headers that indicate the HTTP method and headers that will be used in the actual request.
На первый взгляд кажется, что как будто и не получится обратиться к oData сервису до тех пор, пока не будет выполнен перенос приложения на application server. Но продолжаем дальше.
Пример #2 (удачная попытка вызова oData сервиса)
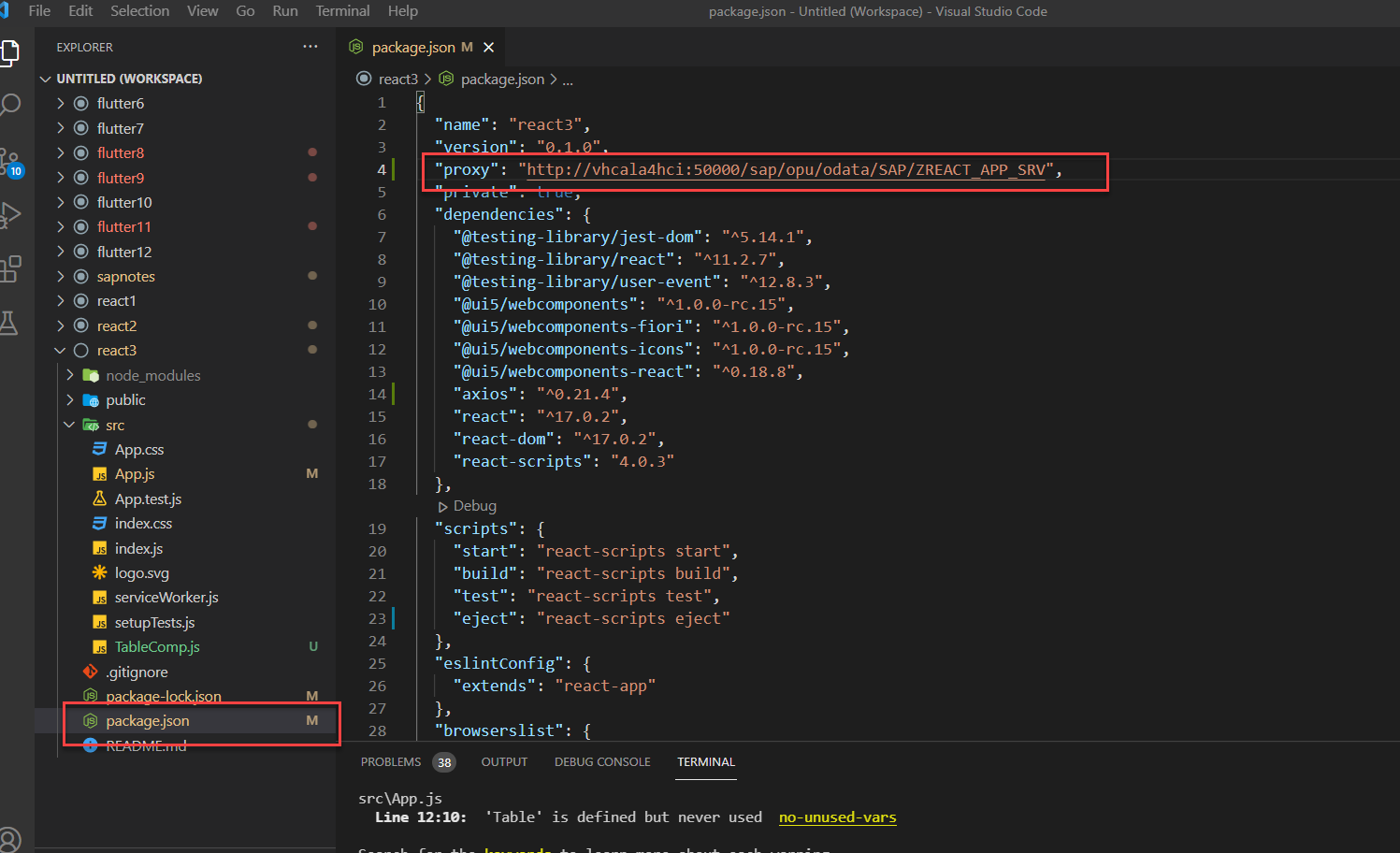
В своем ReactJS проекте определю путь до oData сервиса, используя директиву proxy, размещаемого в файле package.json

См. package.json
Представленный выше код теперь можно скорректировать, используя в запросе только наименование нужного мне entitySet'a, вместо полного пути до сервиса, куда требуется обратиться.
componentDidMount() {
fetch("/employeeSet?$format=json")
.then((res) => res.json())
.then(
(result) => {
this.setState({
results: result.d.results,
isLoaded: true,
});
},
(error) => {
this.setState({
isLoaded: false,
error,
});
}
);
}
Проверяю
Все, что нужно знать про рубрику Small SAP Talk представлено в следующей заметке:
См. Small SAP Talk