Small SAP Talk. VSCode и SAPUI5
Small SAP Talk. VSCode и SAPUI5
Этой заметкой я хотел оставить немного информации по теме использования VSCode при работе с фреймворком SAPUI5. Про VSCode говорить что-то отдельно, скорее всего, не имеет смысла. Он прекрасен.
Для начала
Здесь следует упомянуть, что вендор, судя по всему, постоянно работает над плагинами для VSCode, которые, в частности, помогают этой IDE начать взаимодействие с фреймворком UI5 без каких-либо видимых проблем. По крайней мере такое впечатление складывается при прочтении соответствующих новостей на официальных ресурсах

For offline development, or if you prefer to configure your local development environment
- SAPUI5 Runtime/SDK downloads for setting up your individual environment (see below)
- Development environment Visual Studio Code and SAP Fiori tools from the Visual Studio Marketplace
Официальный плагин можно скачать по ниже представленной ссылке
Помимо плагина, также понадобится установить, желательно, свеженькую версию NodeJs

После установки плагина
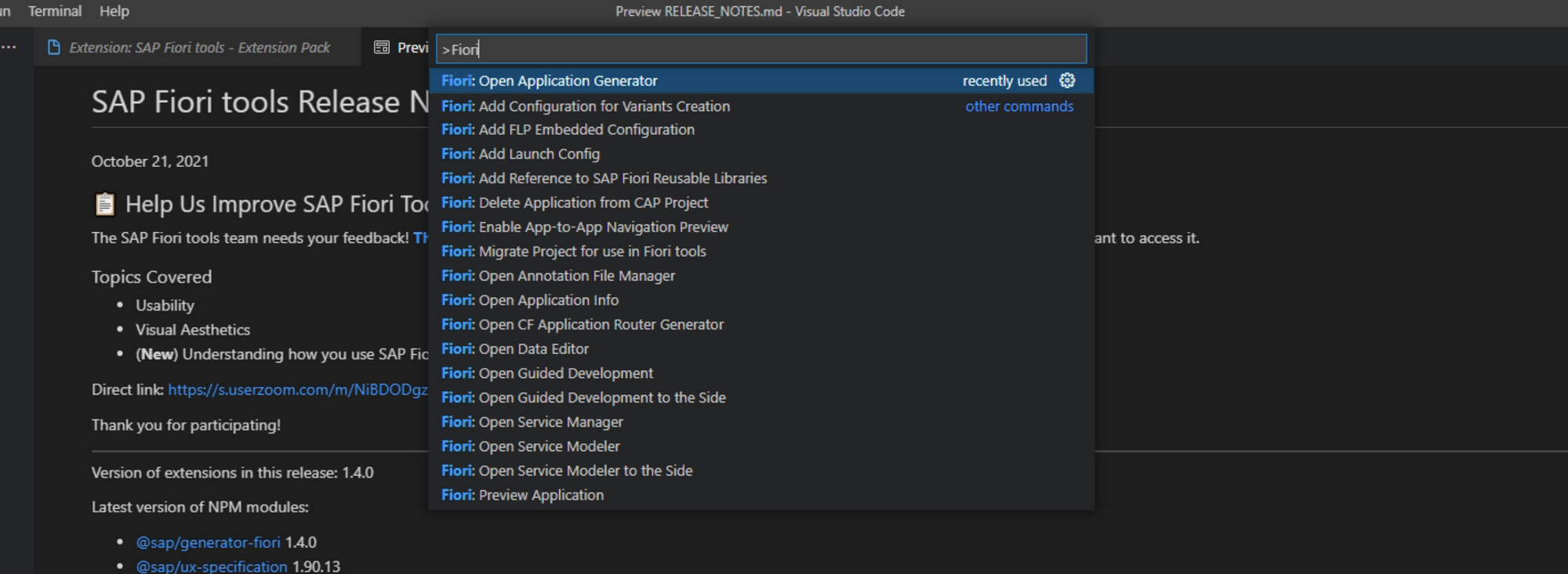
После установки плагина, в области command palette редактора VSCode станет доступна группа команд, позволяющая инициировать создание нового UI5 приложения.


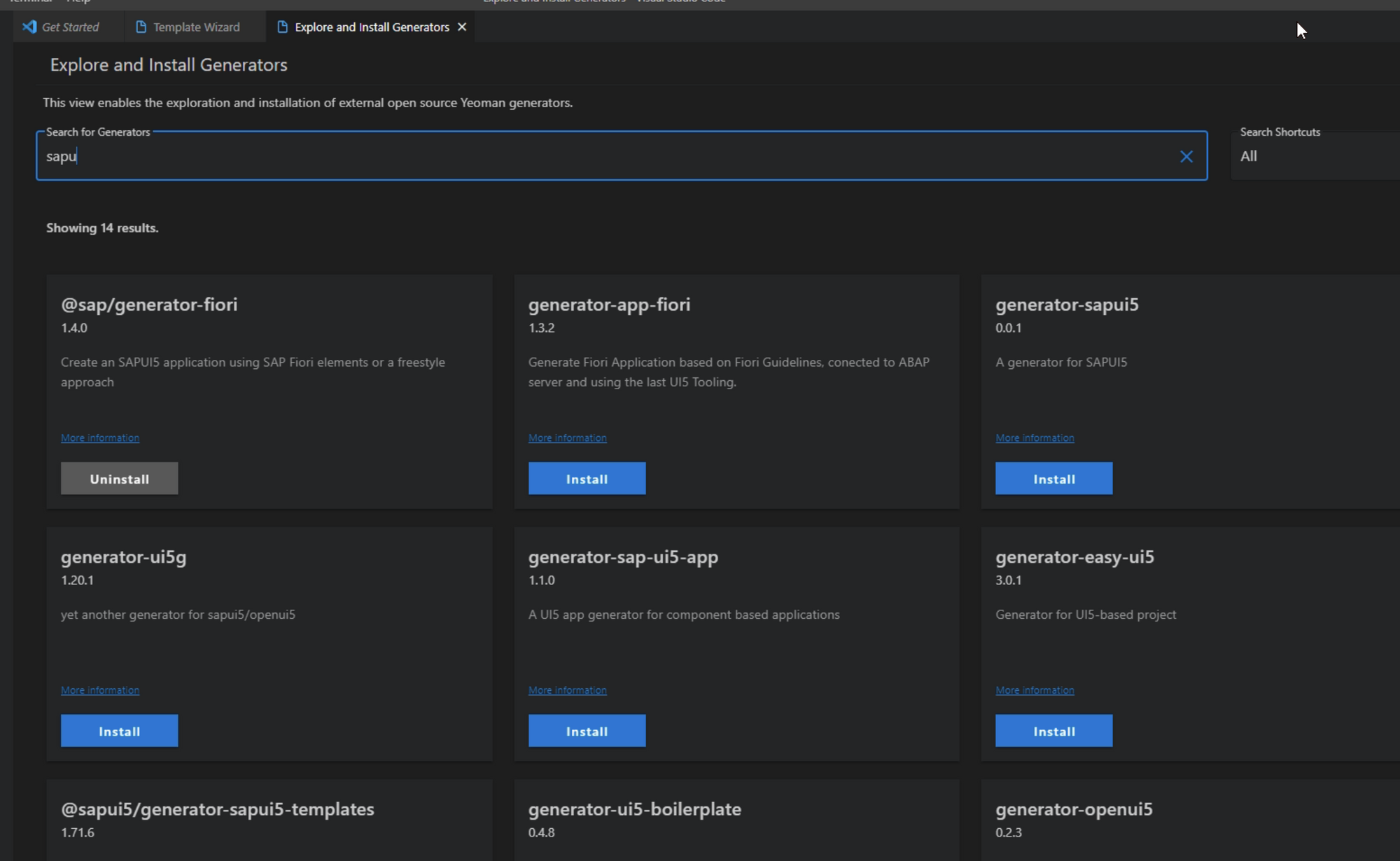
После запуска Fiori Application Generator следует определиться с используемым генератором, и, можно сказать, что почти все готово для начала работы.

Создание нового приложения в VSCode
На следующем видеофрагменте представлена последовательность действий, в результате которой создается новое UI5 приложение в среде VSCode с его последующим запуском на локальной машине.
Деплой приложения посредством VSCode
Здесь следует оговориться, что для настройки параметров системы, которая будет использоваться для последующего деплоя приложения, может потребоваться установка npm пакета Yeoman

На следующем видеофрагменте представлена последовательность действий в результате которой выполняется настройка параметров ABAP системы, куда будет загружено ранее созданное UI5 приложение.
Все, что нужно знать про рубрику Small SAP Talk представлено в следующей заметке:
Small SAP Talk
