Создание плагина для SAP Fiori Launchpad
Как создать приветственное всплывающее окно при загрузке SAP Fiori Launchpad?
В этой заметке пойдет речь о расширении функциональных возможностей SAP Fiori Launchpad. Такое расширение может быть выполнено посредством создания плагина.
См. Developing Plug-Ins
Задача
При загрузке SAP Fiori Launchpad вызвать всплывающее окно, содержащее информационное сообщение для пользователя.
Матчасть
По умолчанию, разработка плагинов доступна в версии SAP Web IDE Full-Stack
См. SAP Web IDE Full-Stack
См. Creating SAP Fiori Launchpad Plugins in SAP Web IDE
В SAP Web IDE Personal Edition такой опции нет
См. SAP Web IDE Personal Edition
Этот нюанс не должен остановить консультанта от реализации поставленной ему задачи. Все ниже представленные действия будут выполнены в SAP Web IDE PE.
Шаг 1.
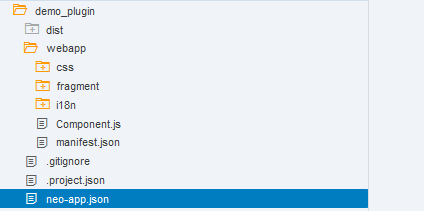
Создайте новое приложение в SAP Web IDE, оставив следующую структуру папок для своего плагина

См. Creating SAP Fiori Launchpad Plugins in SAP Web IDE
N.B. Вам, скорее всего, потребуется навести порядок в файле manifest.json, который будет наполнен ненужными атрибутами.
См. Descriptor for Applications, Components, and Libraries
Шаг 2.
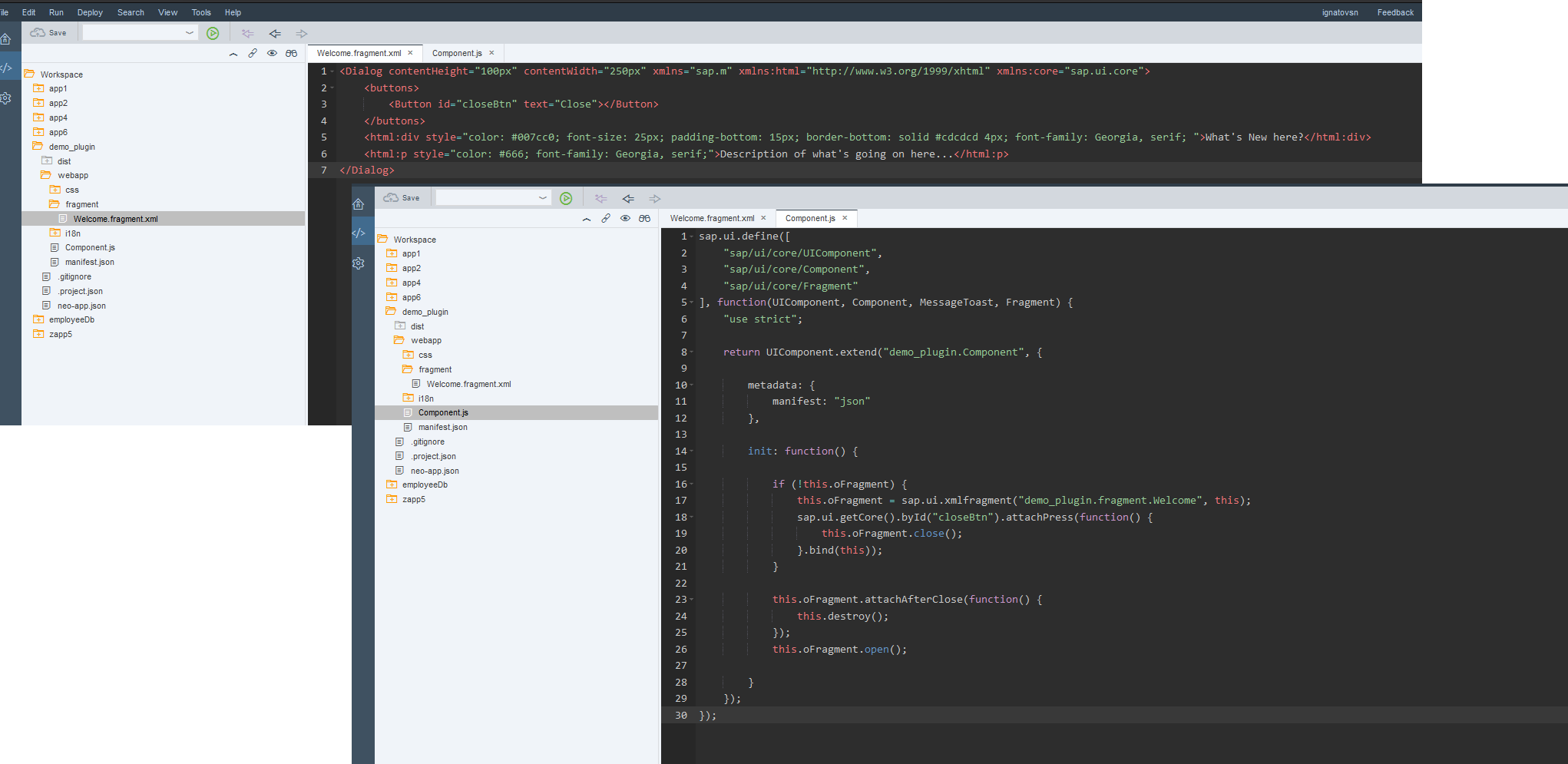
Создайте фрагмент, который будет открываться при загрузке ланчпада, добавьте код загрузки этого фрагмента в функцию init во вновь созданном компоненте.

Исходный код Component.js
init: function() {
if (!this.oFragment) {
this.oFragment = sap.ui.xmlfragment("demo_plugin.fragment.Welcome", this);
sap.ui.getCore().byId("closeBtn").attachPress(function() {
this.oFragment.close();
}.bind(this));
}
this.oFragment.attachAfterClose(function() {
this.destroy();
});
this.oFragment.open();
}Исходный код Welcome.fragment.xml
<Dialog contentHeight="100px" contentWidth="250px" xmlns="sap.m" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:core="sap.ui.core">
<buttons>
<Button id="closeBtn" text="Close"></Button>
</buttons>
<html:div style="color: #007cc0; font-size: 25px; padding-bottom: 15px; border-bottom: solid #cdcdcd 4px; font-family: Georgia, serif; ">What\'s New here?</html:div>
<html:p style="color: #666; font-family: Georgia, serif;">Description of what\'s going on here...</html:p>
</Dialog>Деплоим в backend-систему.
Шаг 3.
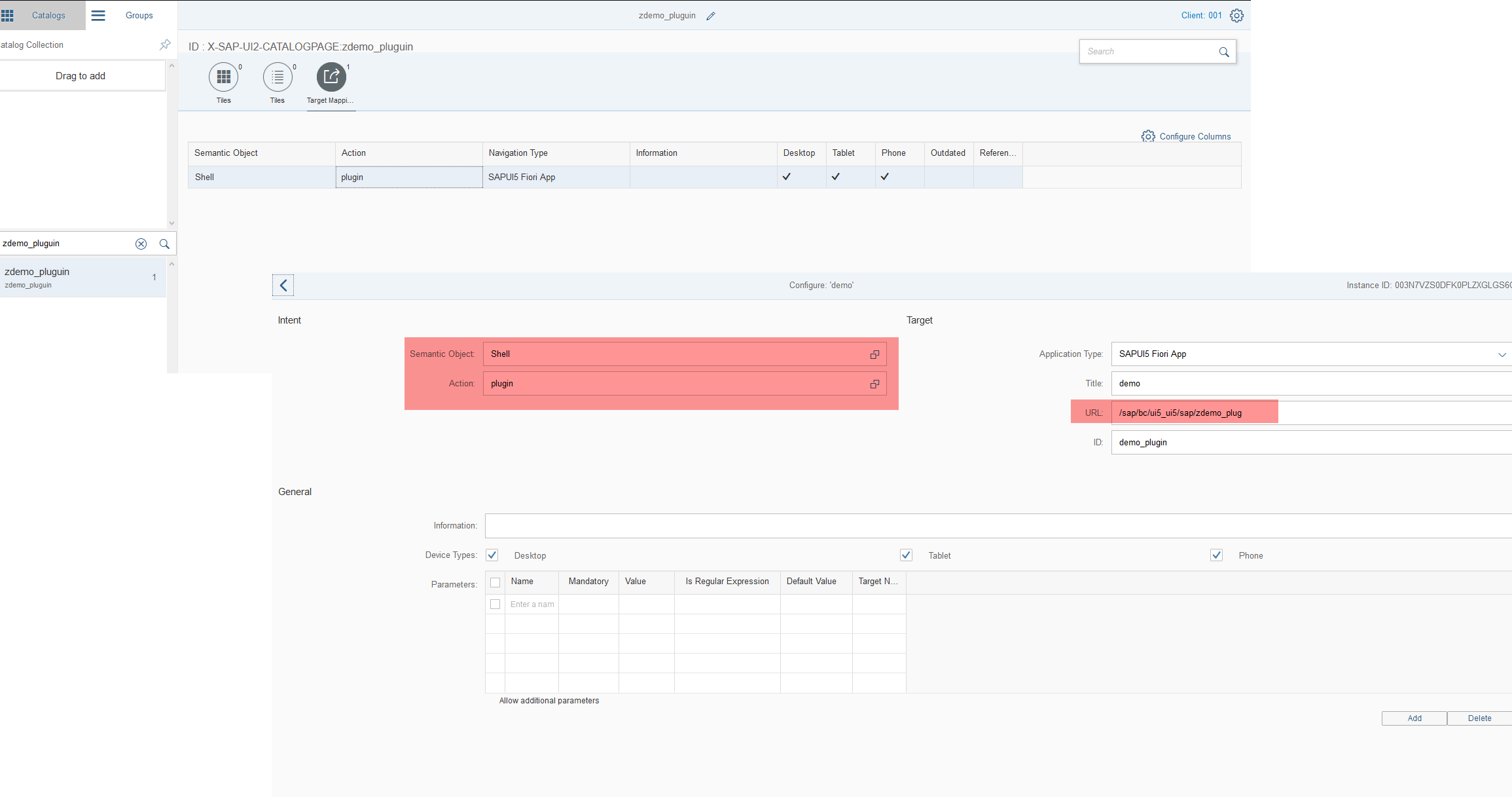
Создайте каталог плиток, в котором в настройке Target Mapping для семантического объекта и операции выберите пару значений
- Semantic Object = Shell
- Action = pluguin

См. Activating Plug-Ins on the ABAP Platform
Шаг 4.
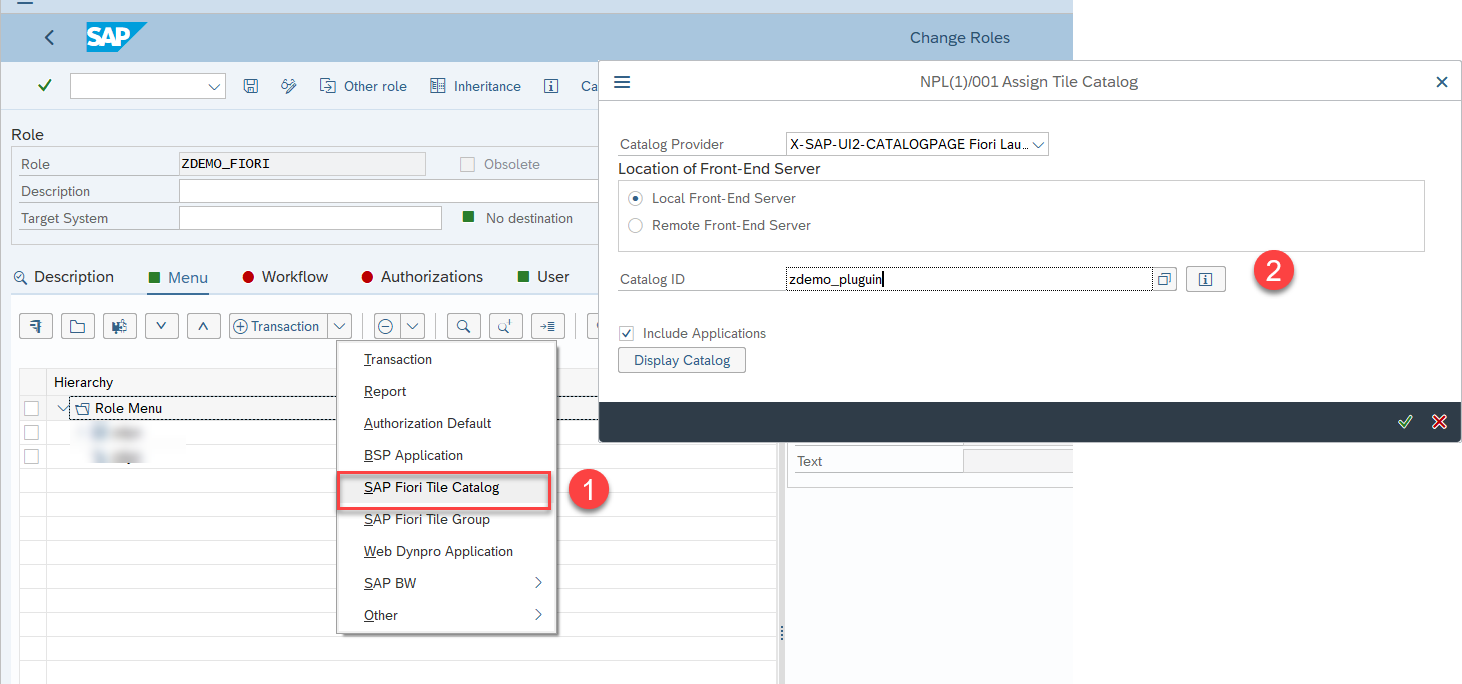
Создайте пользовательскую роль, и добавьте в ее меню, созданный на шаге # 3, каталог плиток. Присвойте эту роль своему пользователю.

Шаг 5.
Протестируйте выполненные изменения, запустив SAP Fiori Launchpad (транзакция /ui2/flp)
Спасибо за внимание.