Создание Web приложения с помощью фреймворка SAPUI5 (1)
Создание Web приложения с помощью фреймворка SAPUI5 (1)
Представляю вашему вниманию свою интерпретацию заметок по созданию Web приложения с помощью фреймворка SAPUI5.
Задача
Уместить в несколько небольших заметок материал, в котором будет продемонстрирована последовательность действий, достаточных для создания приложения с применением Java Script фреймворка SAPUI5.
Инструменты
SAP Web IDE Personal Edition
Cм. SAP Development Tools

SAPUI5 Documentation
См. Documentation
API Reference
См. API Reference
Немного про создаваемое приложение
Выдуманное мной приложение должно отобразить информацию по людям, находящимся в каком-то хранилище данных, с возможностью применения фильтра к отображаемой информации, а также загрузки какой-то дополнительной информации по выбранному человеку.
Создание приложения в SAP Web IDE с использованием шаблона
Как я уже написал выше, в качестве среды разработки применяется инструмент SAP Web IDE. Стоит оговориться, что соединение с ABAP системой мне не потребуется. Разработка приложения будет выполняться локально.
См. заметку SAP UI5. Установка и использование SAP WebIDE
На следующем видеофрагменте представлена последовательность действий, в результате которой создается каркас UI5 приложения с помощью соответствующего мастера SAP Web IDE.
См. Folder Structure: Where to Put Your Files
Подключение библиотеки SAPUI5. Область имен нового проекта
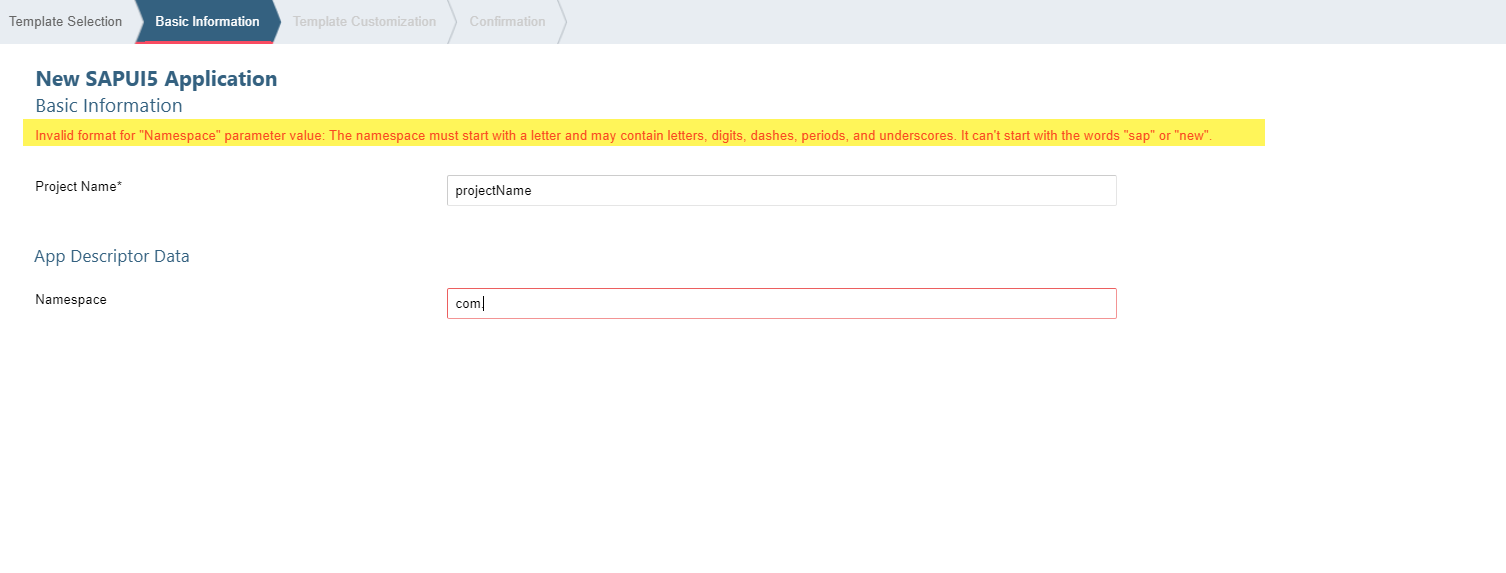
После того, как создан новый проект, необходимо внести корректировки в части области имен своего приложения, а также определиться, каким образом подключить основную Java Script библиотеку SAPUI5 (sap-ui-core.js)
Что касается области имен, то в этом вопросе SAP Web IDE не очень дружелюбен, и не позволяет использовать символ "." в качестве разделителя.

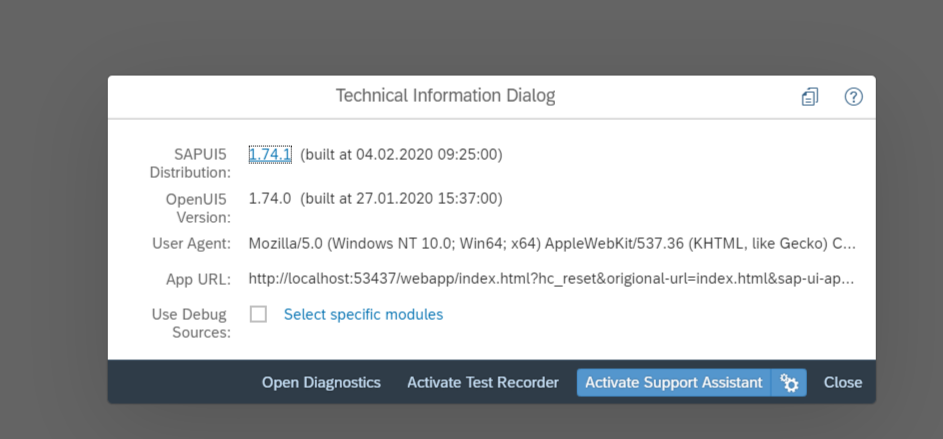
Стоит обратить внимание на то, каким образом вы планируете подключить библиотеку фреймворка в свое приложение.
См. Bootstrapping: Loading and Initializing
На следующем видеофрагменте представлена последовательность действий, учитывающая выше обозначенные моменты. В частности:
- Выполняется корректировка присвоенной области имен в созданных файлах нового проекта;
- Выполняется подключение основной библиотеки фреймворка посредством редактирования файла index.html и указания абсолютного пути пути до библиотеки (https://sapui5.hana.ondemand.com/resources/sap-ui-core.js)
Приложение почти готово к запуску.
Варианты запуска
На начальных порах могут быть интересны два варианта запуска нового приложения, которые доступны непосредственно из редактора. Один из вариантов позволит посмотреть на свое приложение в контексте SAP Fiori Lauchpad'a, другой же - выполнить автономный запуск вашего приложения (минуя ланчпад).
См. Run Applications from the Workspace
На следующем видеофрагменте представлена демонстрация двух оговоренных вариантов.
См. Debugging Tools

Каркас для нового приложения успешно сформирован.