Создание Web приложения с помощью фреймворка SAPUI5 (8)
Создание Web приложения с помощью фреймворка SAPUI5 (8)
Продолжая тему последней заметки, хочу обратить ваше внимание на еще один вариант подключения OData сервиса к SAPUI5 приложению, а также продемонстрировать использование контрола, который может помочь сделать ожидание пользователя от созерцания выполняемого запроса в backend систему, если можно так сказать, несколько "интерактивнее".
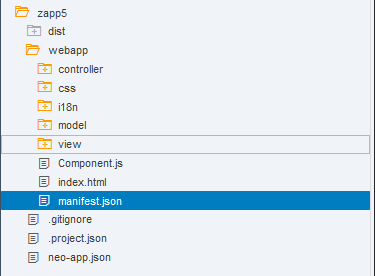
Manifest.json
В структуре проекта SAP WebIDE есть незаметный файл, играющий довольно значительную роль в настройке работы вашего приложения. Наименование этого файла - manifest.json
См. Descriptor for Applications, Components, and Libraries

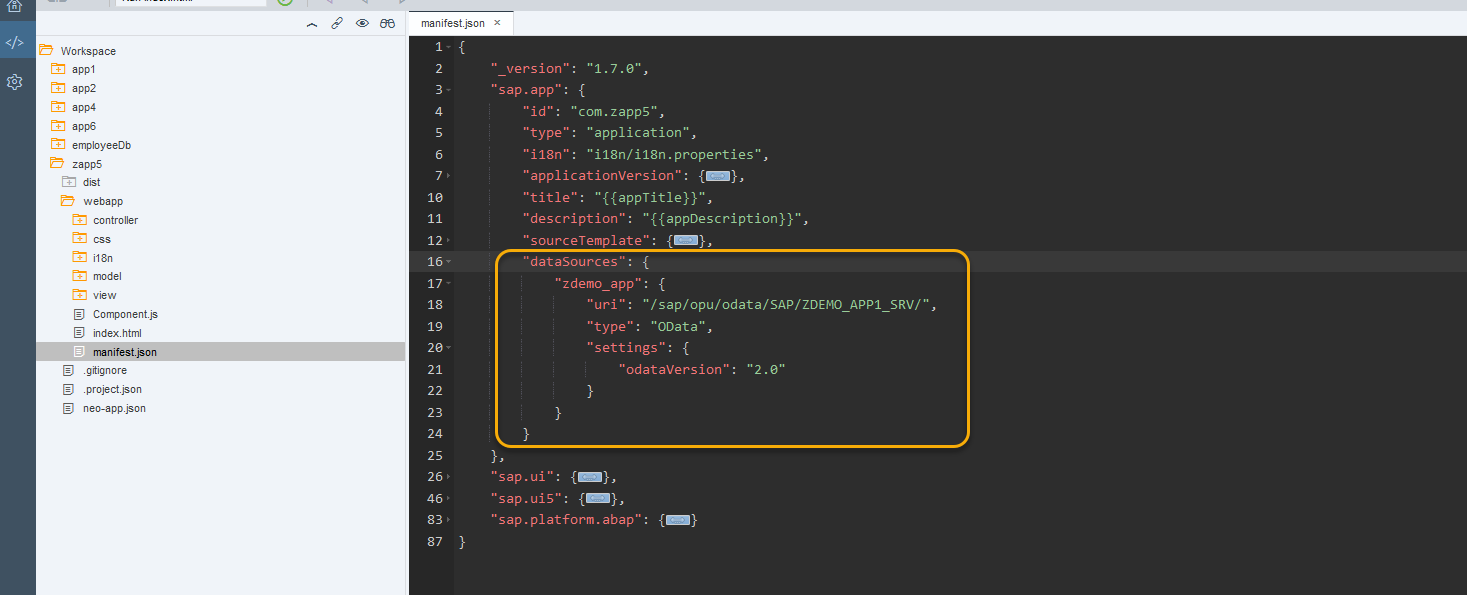
Чтобы определить путь до OData сервиса, вызов которого требуется выполнить, в области имен sap.ui необходимо определить атрибут dataSources

"dataSources": {
"zdemo_app": {
"uri": "/sap/opu/odata/SAP/ZDEMO_APP1_SRV/",
"type": "OData",
"settings": {
"odataVersion": "2.0"
}
}
}Чтение manifest.json из контроллера
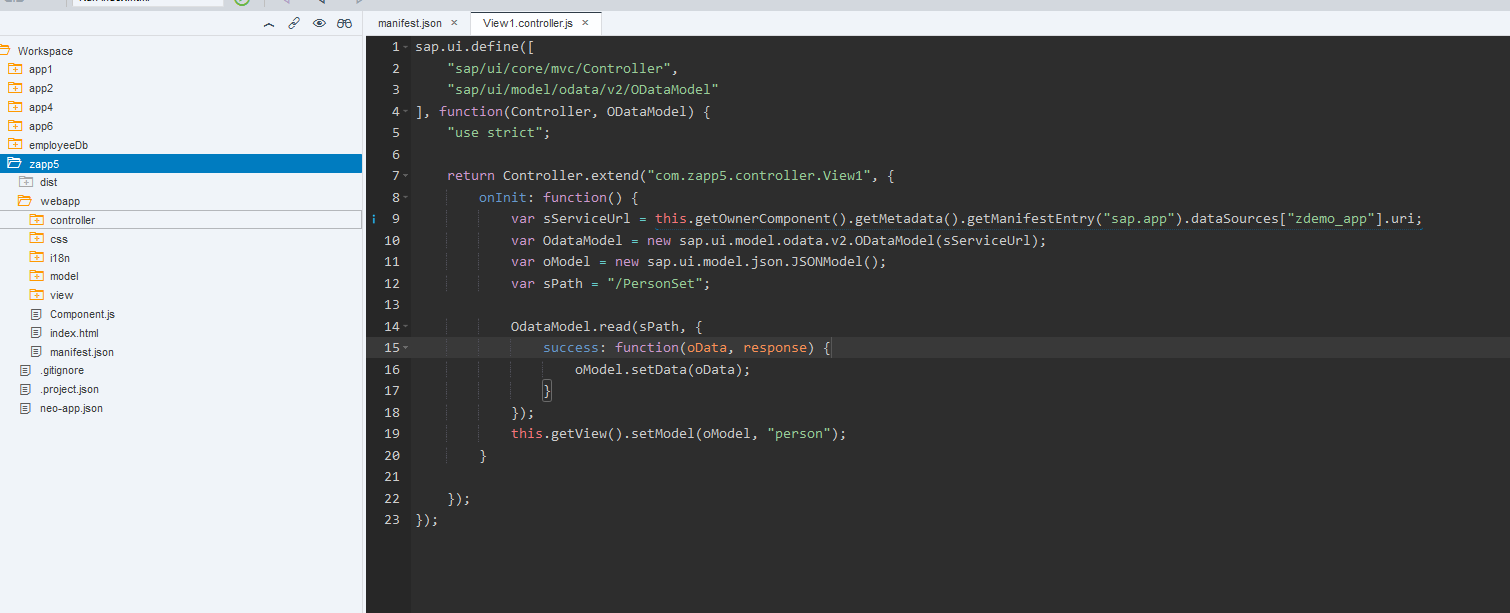
Исходный код контроллера для чтения нужного мне атрибута manifest.json
onInit: function() {
var sServiceUrl = this.getOwnerComponent().getMetadata().getManifestEntry("sap.app").dataSources["zdemo_app"].uri;
var OdataModel = new sap.ui.model.odata.v2.ODataModel(sServiceUrl);
var oModel = new sap.ui.model.json.JSONModel();
var sPath = "/PersonSet";
OdataModel.read(sPath, {
success: function(oData, response) {
oModel.setData(oData);
}
});
this.getView().setModel(oModel, "person");
}
См. getOwnerComponent

Деплоим, запускаем
BusyDialog
Период времени в течение которого выполняется загрузка данных OData сервиса можно обыграть для пользователя, используя элемент BusyDialog.
Исходный код контроллера изменится следующим образом:
onInit:function (){
this._oBusyDialog = new sap.ui.core.BusyIndicator.show(0);
var sServiceUrl = this.getOwnerComponent().getMetadata().getManifestEntry("sap.app").dataSources["zdemo_app"].uri;
var OdataModel = new sap.ui.model.odata.v2.ODataModel(sServiceUrl);
var oModel = new sap.ui.model.json.JSONModel();
var sPath = "/PersonSet";
OdataModel.read(sPath, {
success: function(oData, response) {
if (this._oBusyDialog) {
sap.ui.core.BusyIndicator.hide();
}
oModel.setData(oData);
}.bind(this)
});
this.getView().setModel(oModel, "person");
}Деплоим, запускаем
В момент выполнения загрузки появится так называемый "бизи" индикатор