Как обновить данные в backend системе из SAPUI5 приложения?
Как обновить данные в backend системе, используя SAPUI5 приложение?
Согласно статистическим данным, в проектной деятельности у SAP консультантов и разработчиков наличествует мало запросов на создание приложений с применением технологии SAPUI5, где требуется только вывести информацию из backend системы.
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (8)
Бизнес-пользователь заинтересован в максимальном погружении в процесс работы с данными, которые выводятся на frontend. Все, что будет им (пользователем) изменено/удалено/создано/проанализировано(!), впоследствии, должно найти место в отражении результатов работы какого-то отчета, или стать основой для смежного бизнес-процесса.
Задача
Рассмотреть простой пример, в котором выполняется обновление данных пользовательской таблицы в backend системе, содержимое которой визуализировано посредством SAPUI5 приложения.
Исходные данные
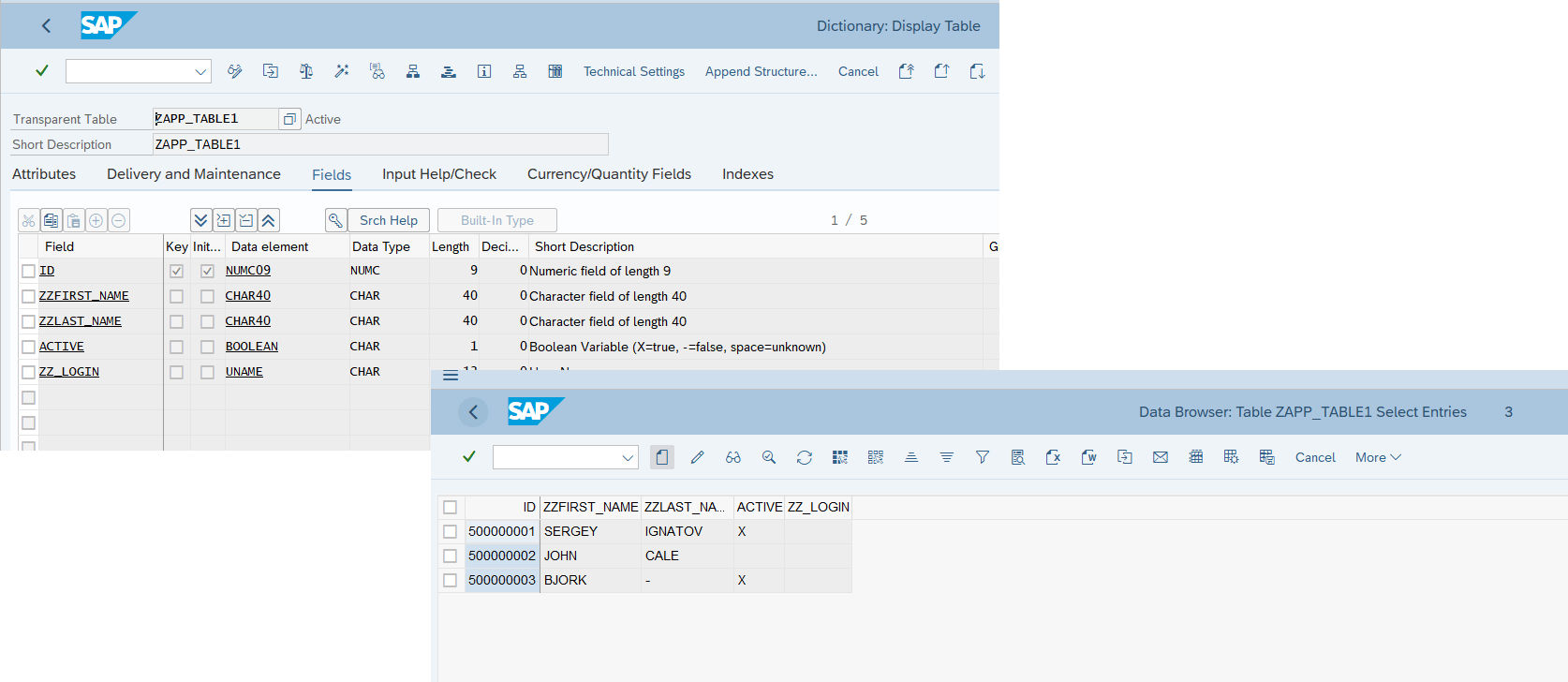
Пользовательская таблица с каким-то набором данных

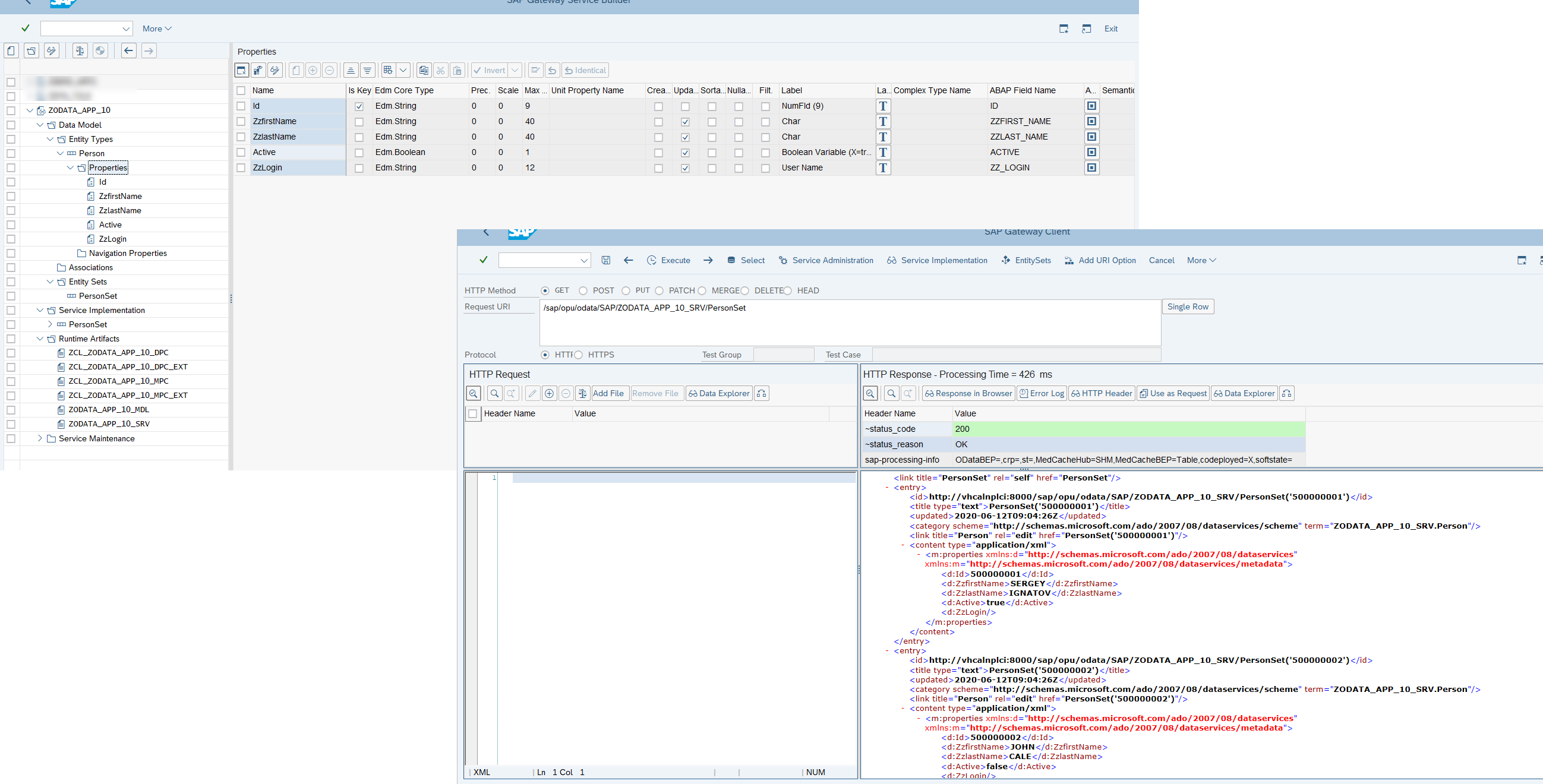
OData сервис, заполняющий EntitySet с наименование Person

SAPUI5 приложение, которое отражает наполнение пользовательской таблицы
Изменение данных. Шаг 1 (frontend)
По моей задумке, пользователь может внести изменения для какой-то записи таблицы, если нажмет на иконку карандаша. По нажатию на иконку открывается фрагмент с информацией о записи из общей таблицы, которую пользователь впоследствии и меняет.
См. class sap.ui.core.Fragment
Функция, открывающая фрагмент из контроллера приложения
openEditDialog: function(oEvent) {
var oView = this.getView();
var oSelectedItem = oEvent.getSource();
var oContext = oSelectedItem.getBindingContext("person");
var sPath = oContext.getPath();
var oView = this.getView();
if (!this._oDialog) {
Fragment.load({
id: "EditFr2",
name: "com.app10.view.EditFragment",
controller: this
}).then(function(oDialog) {
this._oDialog = oDialog;
oView.addDependent(oDialog);
oDialog.bindElement({
path: sPath,
model: "person"
});
oDialog.open();
}.bind(this));
} else {
this._oDialog.bindElement({
path: sPath,
model: "person"
});
this._oDialog.open();
}
}Исходный код открываемого фрагмента
<core:FragmentDefinition xmlns:l="sap.ui.layout"
xmlns:f="sap.ui.layout.form" xmlns:mvc="sap.ui.core.mvc" xmlns:core="sap.ui.core"
xmlns="sap.m">
<Dialog id="idEditDialog" title="">
<f:SimpleForm editable="true">
<f:content>
<VBox class="sapUiSmallMargin">
<Input value="{person>Id}" id="idPerson" editable="false"/>
<Input value="{person>ZzfirstName}" id="idfName"/>
<Input value="{person>ZzlastName}" id="idlName"></Input>
<CheckBox text="Active" selected="{person>Active}" id="idChB"></CheckBox>
</VBox>
</f:content>
</f:SimpleForm>
<FlexBox alignItems="Center">
<Button type="Accept" icon="sap-icon://refresh" press="onUpdate" text="Update"/>
<Button icon="sap-icon://decline" press="onCloseDialog" text="Close" type="Reject"/>
</FlexBox>
</Dialog>
</core:FragmentDefinition>
Пользователь вносит изменения для выбранной записи и нажимает на кнопку обновления данных. На ниже представленном видеофрагменте функциональность обновления пока недоступна.
Изменение данных. Шаг 2 (backend)
Также необходимо добавить возможность обработки измененных на frontend-e данных, но уже на стороне принимающей системы (backend), коей в моем случае неизменно выступает SAP Netweaver.
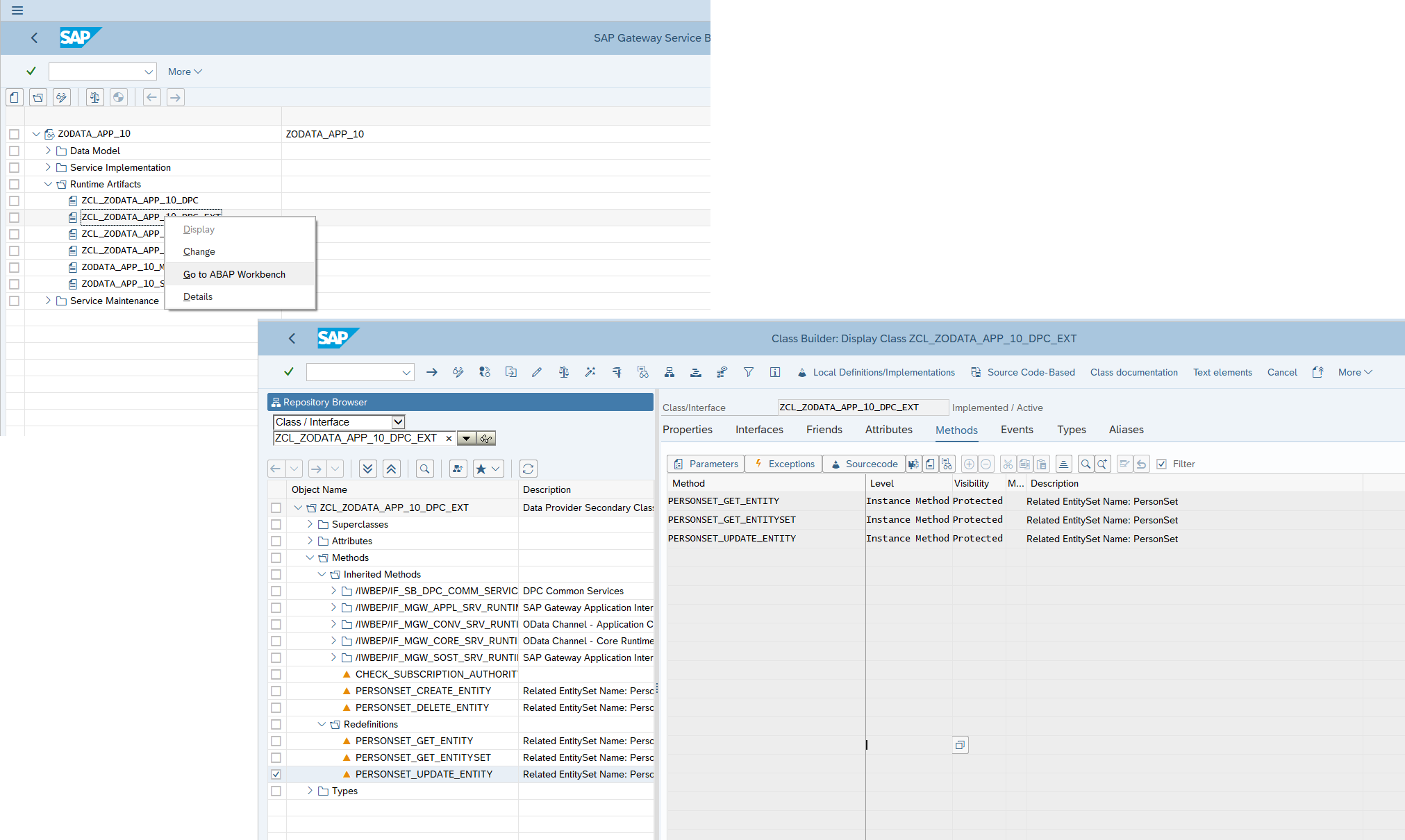
В OData сервисе необходимо переопределить метод *UPDATE_ENTITY

Добавить в него, в моем случае, глазки разъедающий ABAP код
См. Service Implementation
METHOD personset_update_entity.
DATA: ls_entity TYPE zcl_zodata_app_10_mpc=>ts_person,
ls_key_value TYPE zcl_zodata_app_10_mpc=>ts_person,
ls_app_table1 TYPE zapp_table1.
io_data_provider->read_entry_data( IMPORTING es_data = ls_entity ).
io_tech_request_context->get_converted_keys( IMPORTING es_key_values = ls_key_value ).
SELECT * FROM zapp_table1 INTO ls_app_table1 WHERE id = ls_key_value.
ls_app_table1-zzfirst_name = ls_entity-zzfirst_name.
ls_app_table1-zzlast_name = ls_entity-zzlast_name.
ls_app_table1-active = ls_entity-active.
ls_app_table1-zz_login = sy-uname.
MODIFY zapp_table1 FROM ls_app_table1.
IF sy-subrc NE 0.
"raise exception
ENDIF.
ENDSELECT.
er_entity = ls_entity.
Проверяю, что вновь определенный метод может обновить данные в таблице
Изменение данных. Шаг 3 (frontend)
Осталось отправить в backend обновленные данные из SAPUI5 приложения. Для этого необходимо определить событие, вызываемое по нажатию на кнопку Обновить. Код самого события необходимо добавить в контроллер приложения
См. class sap.ui.model.odata.v2.ODataModel
onUpdate: function() {
var oEntry = {};
oEntry.Id = sap.ui.core.Fragment.byId("EditFr2", "idPerson").getValue();
oEntry.ZzfirstName = sap.ui.core.Fragment.byId("EditFr2", "idfName").getValue();
oEntry.ZzlastName = sap.ui.core.Fragment.byId("EditFr2", "idlName").getValue();
oEntry.Active = sap.ui.core.Fragment.byId("EditFr2", "idChB").getSelected();
var sUrl = "/sap/opu/odata/SAP/ZODATA_APP_10_SRV/";
var oModel = new sap.ui.model.odata.v2.ODataModel(sUrl);
oModel.update("/PersonSet('" + oEntry.Id + "')", oEntry, {
success: function(){MessageToast.show(" Entry was successfully updated");},
error: function(oError){ if(oError) {MessageToast.show("Entry was not updated");}}
}
);
}Тестирование
Аналогичные действия под другим пользователем