Создание Web приложения с помощью фреймворка SAPUI5 (2)
Создание Web приложения с помощью фреймворка SAPUI5 (2)
После того, как был создан каркас моего приложения, попытаюсь сделать его несколько динамичным, задействовав визуальную составляющую с небольшой щепоткой механики. Чтобы не терять связь с предыдущим шагом:
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (1)
Визуальная составляющая с щепоткой механики, о чем сказано выше, будет задействована посредством активного использования представления (View) и контроллера (Controller). О концепте MVC, применяющимся в SAPUI5, написано довольно подробное и качественное справочное руководство
См. Model View Controller (MVC)
См. Model
См. View
См. Controller
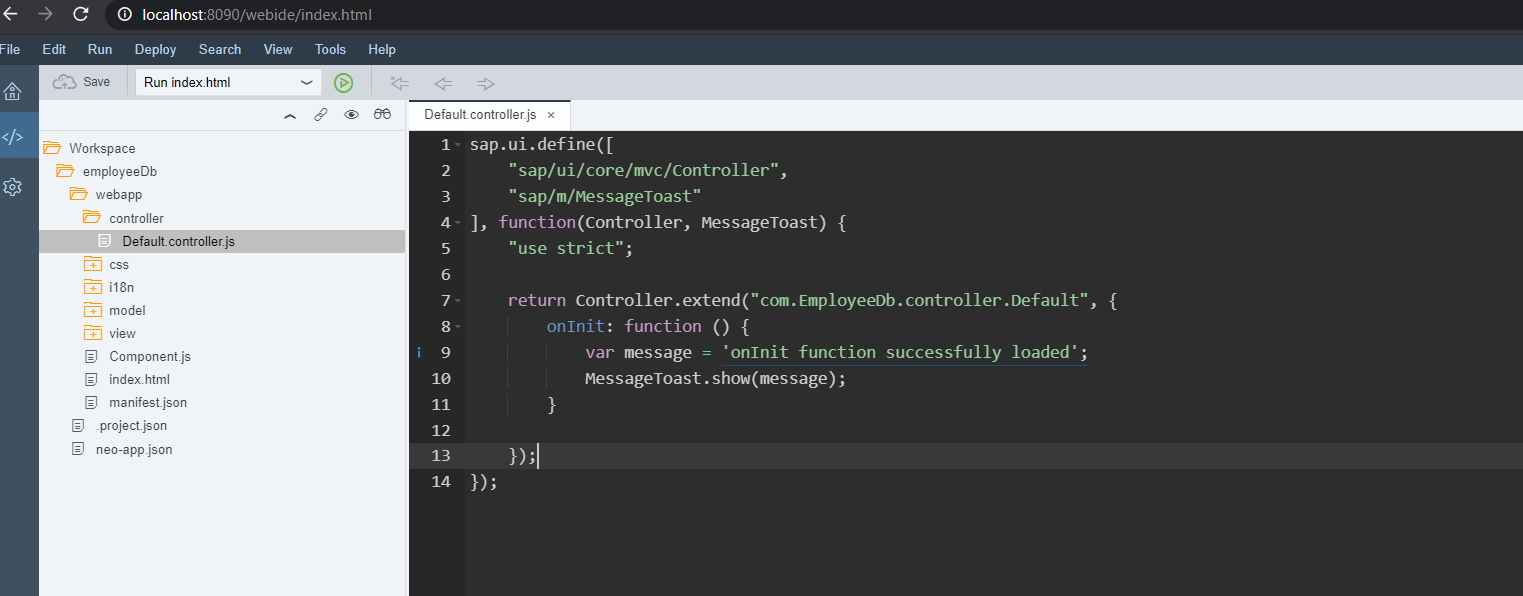
Контроллер (Controller)
Баловства ради, определю функцию onInit(), посредством которой при первичной загрузке моего приложения будет отображаться ненавязчивое сообщение.
onInit(): Called when a view is instantiated and its controls (if available) have already been created; used to modify the view before it is displayed to bind event handlers and do other one-time initialization
Путь до контроллера
/webapp/controller/Default.controller.js
Изменения, про которые идет речь:
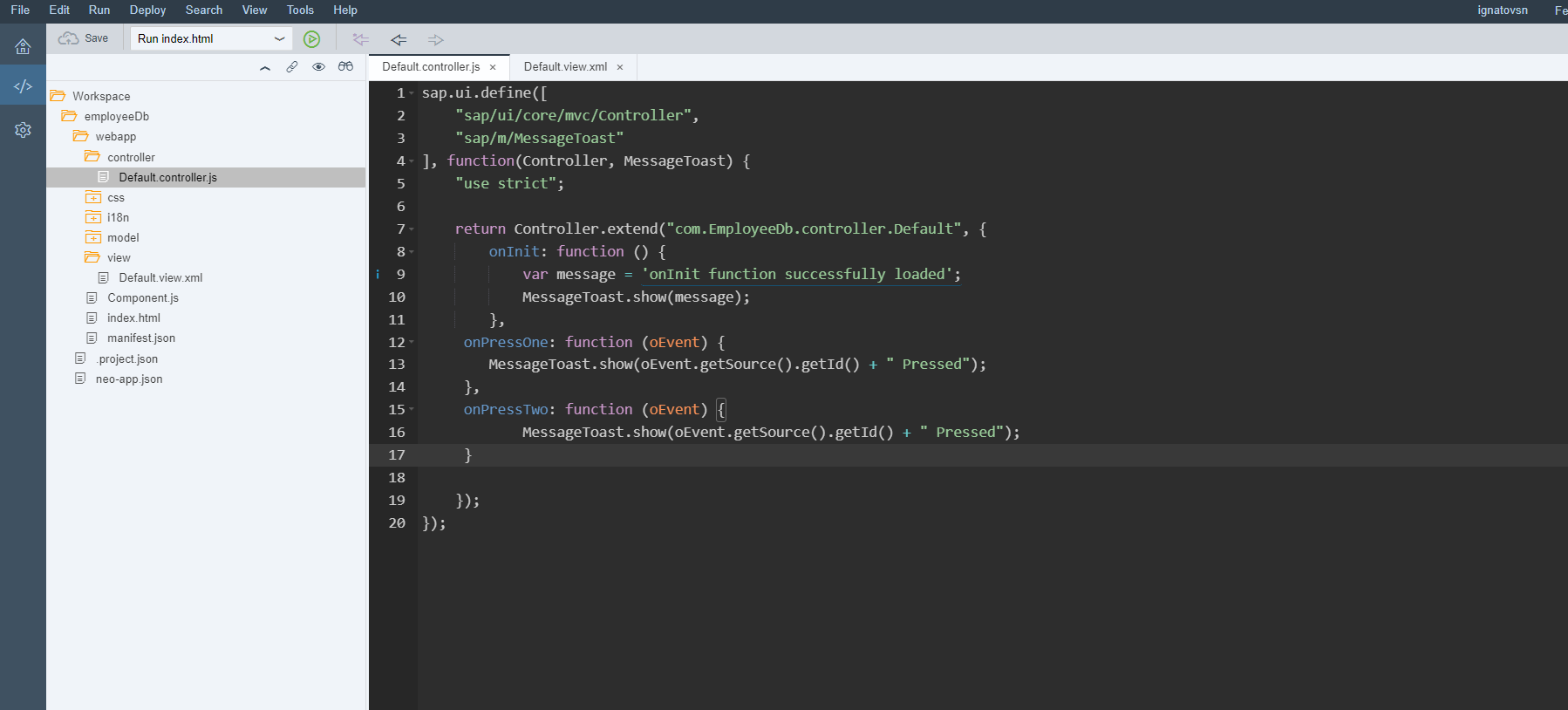
onInit: function () {
var message = 'onInit function successfully loaded';
MessageToast.show(message);
}
Пробую запустить
Представление (View)
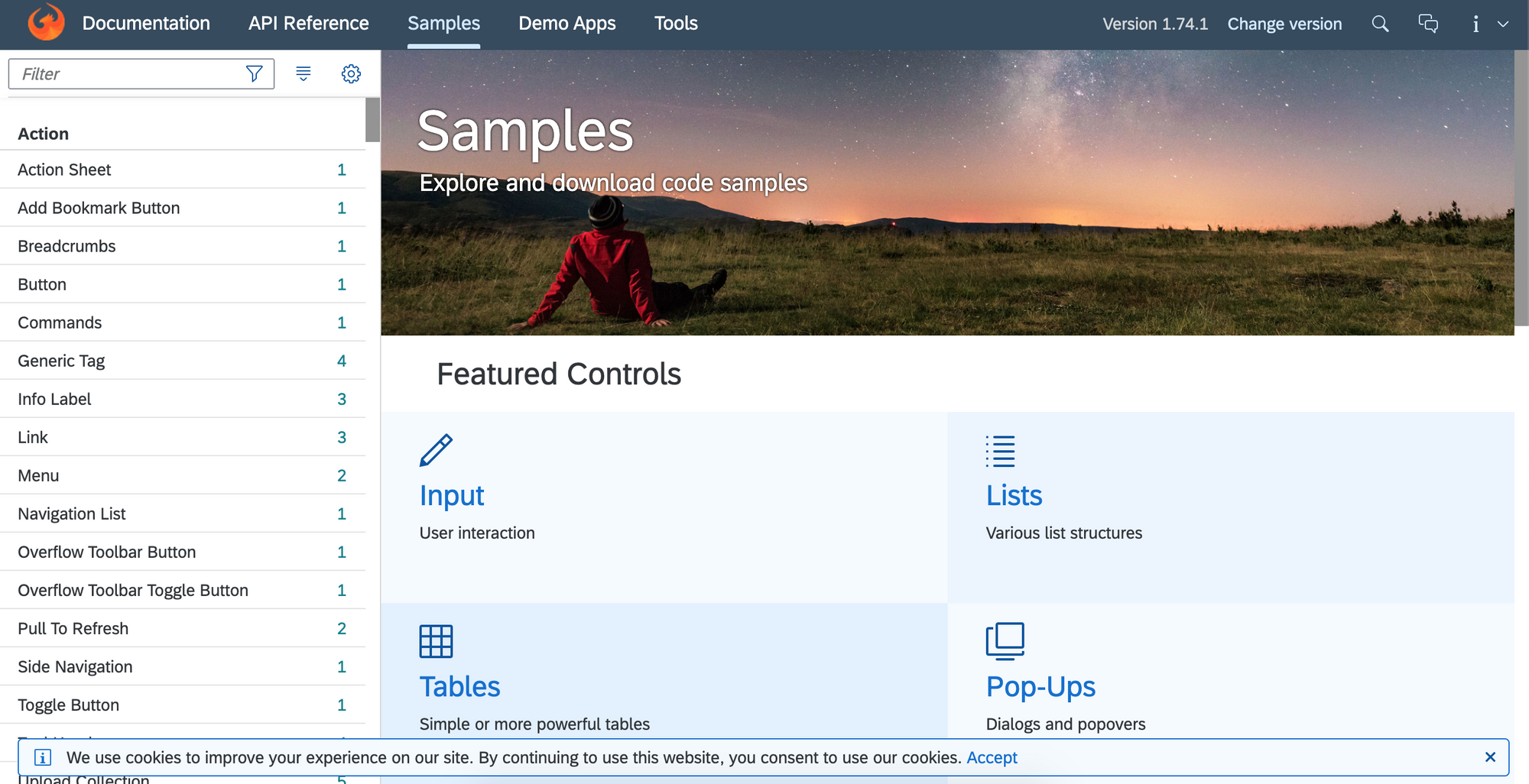
Ранее я определил одно представление (View) для своего приложения, куда в последующем буду вносить нужные мне визуальные изменения. Ознакомиться с библиотекой всех возможных элементов можно на основном справочном портале фреймворка
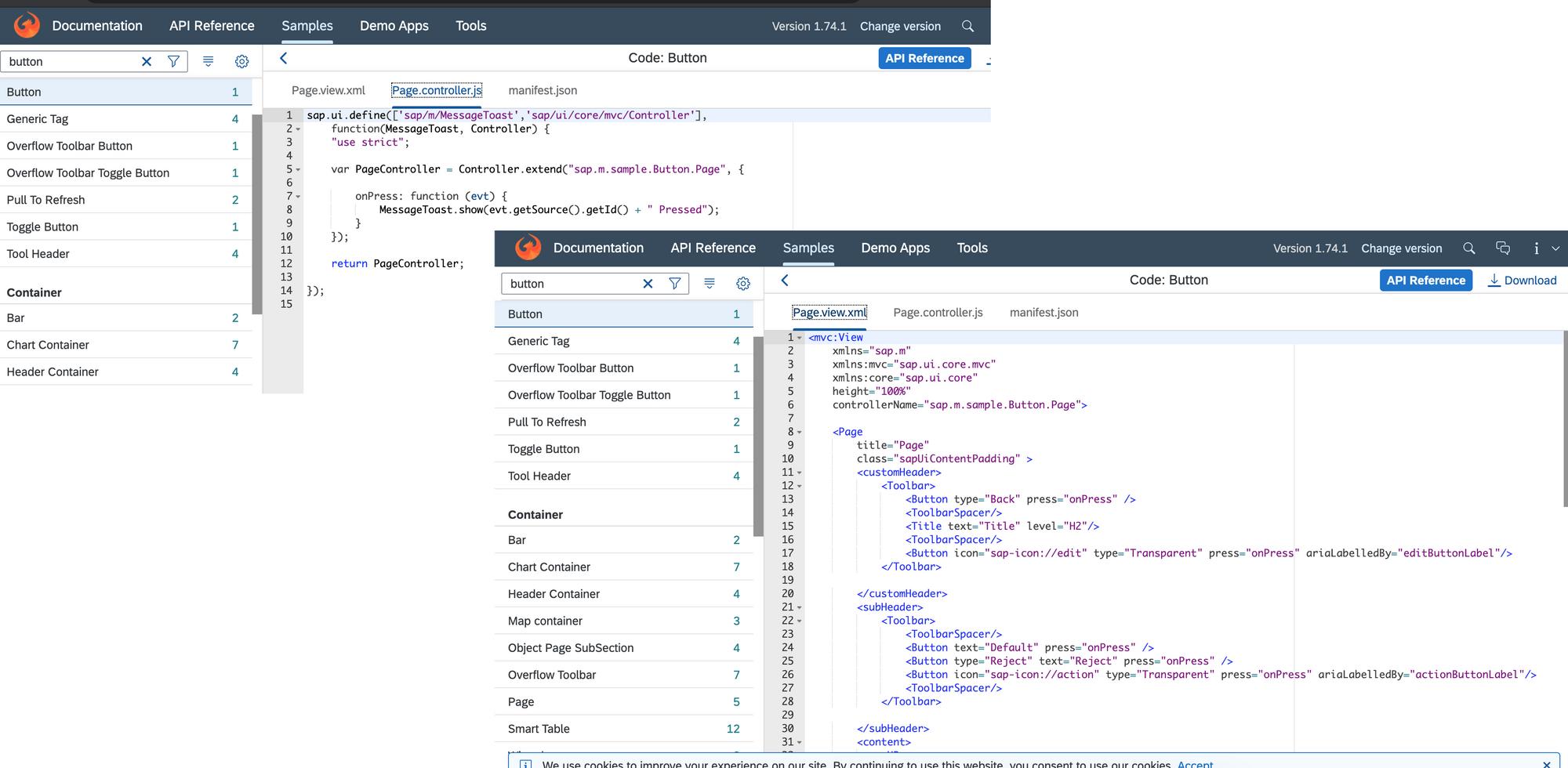
См. Samples

Пользуясь этой библиотекой, вы сможете:
- Оперативно найти и посмотреть все возможные для использования в своем приложении элементы
- Оперативно получить представление о том, как будут выглядеть нужные вам элементы
- Посмотреть исходные коды представления и контроллера (этот пункт представляется мне особенно ценным)

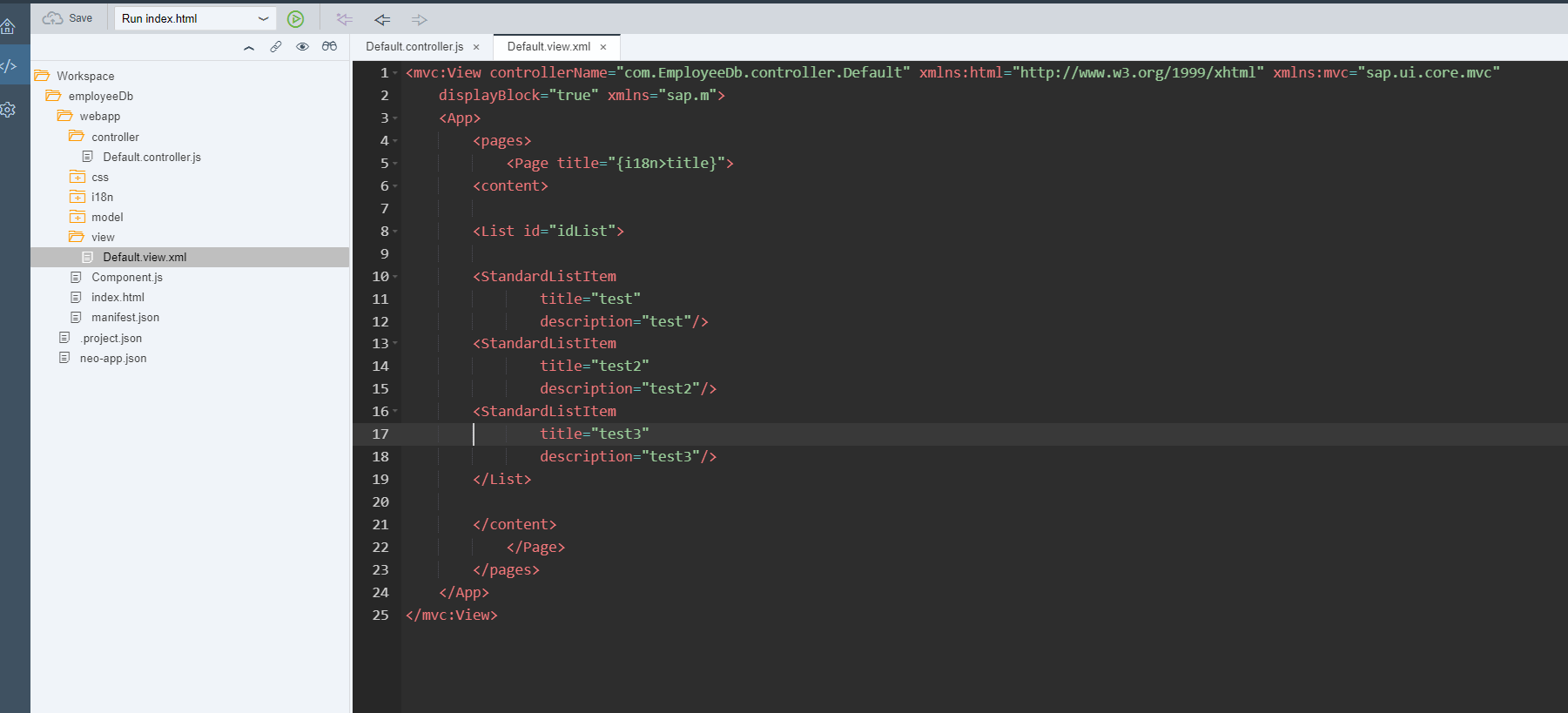
Для демонстрации в этой заметке задействую элемент StandardListItem
<mvc:View controllerName="com.EmployeeDb.controller.Default" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m">
<App>
<pages>
<Page title="{i18n>title}">
<content>
<List id="idList">
<StandardListItem
title="test"
description="test"/>
<StandardListItem
title="test2"
description="test2"/>
<StandardListItem
title="test3"
description="test3"/>
</List>
</content>
</Page>
</pages>
</App>
</mvc:View>

Еще раз запускаю приложение
Пока еще довольно бесполезно, но уже наметилась какая-то тенденция 🤦. Добавлю еще пару кнопок,
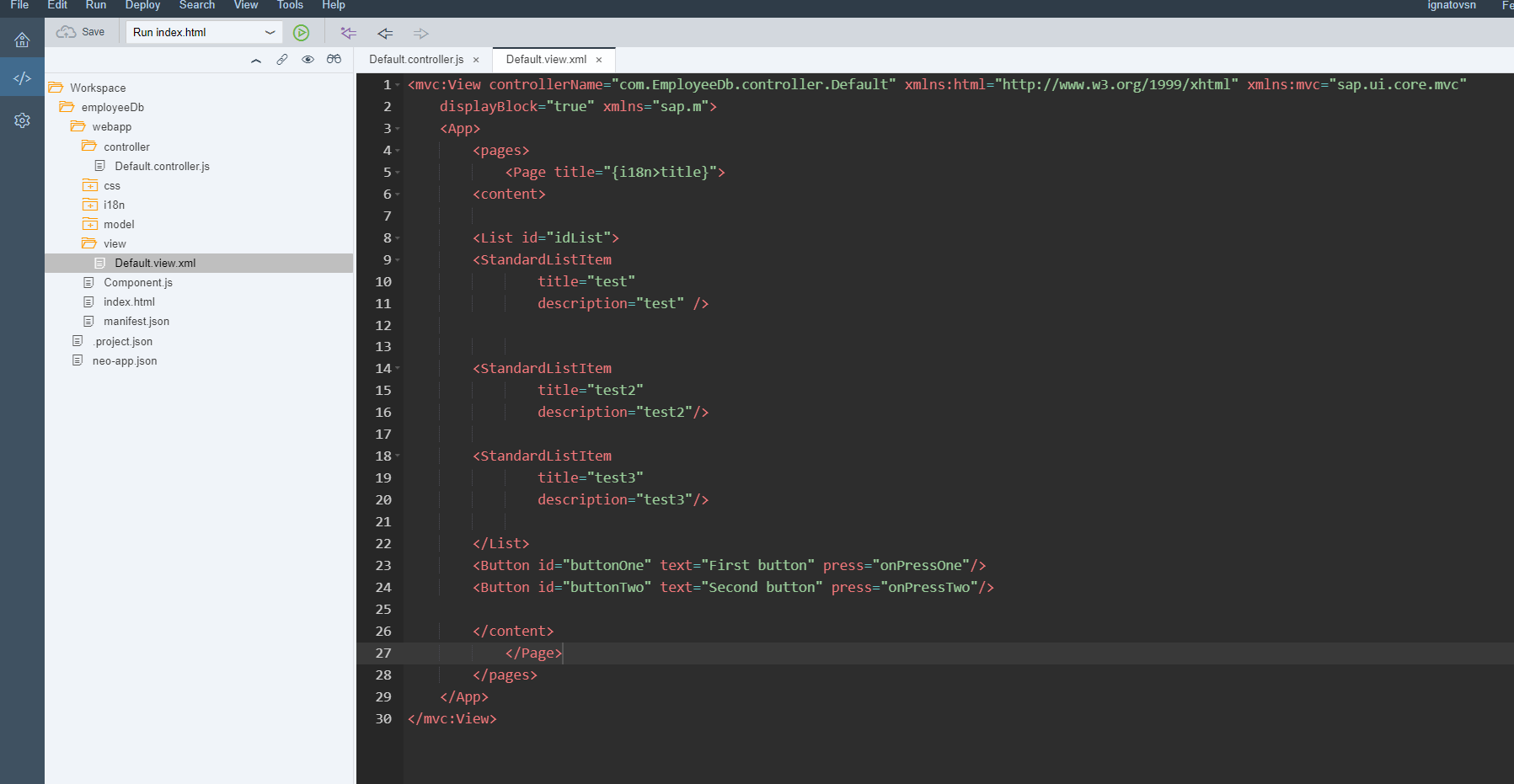
<mvc:View controllerName="com.EmployeeDb.controller.Default" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m">
<App>
<pages>
<Page title="{i18n>title}">
<content>
<List id="idList">
<StandardListItem
title="test"
description="test" />
<StandardListItem
title="test2"
description="test2"/>
<StandardListItem
title="test3"
description="test3"/>
</List>
<Button id="buttonOne" text="First button" press="onPressOne"/>
<Button id="buttonTwo" text="Second button" press="onPressTwo"/>
</content>
</Page>
</pages>
</App>
</mvc:View>

Не забыв про события по обработке нажатий на кнопки
onPressOne: function (oEvent) {
MessageToast.show(oEvent.getSource().getId() + " Pressed");
},
onPressTwo: function (oEvent) {
MessageToast.show(oEvent.getSource().getId() + " Pressed");
}
Тестирую
Спасибо за внимание.