Создание Web приложения с помощью фреймворка SAPUI5 (3)
Создание Web приложения с помощью фреймворка SAPUI5 (3)
В предыдущей заметке, посвященной созданию Web приложения с помощью фреймворка SAPUI5, я описал последовательность действий, в результате которой несколько статичных записей выводится в представление(View), добавил пару кнопок, отловил их нажатие пользователем с подтверждением всплывающего сообщения, информирующего пользователя о том, что кнопка была нажата.
См. заметку
Создание Web приложения с помощью фреймворка SAPUI5 (1)См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (2)
В этой заметке я планирую добавить немного осмысленности в данные, которые будут отображаться в представлении (View) с последующим их обрамлением в нужные мне элементы. Итак, данные.
Модель
Не устану прибегать к справочному руководству вендора в котором представлено хорошее описание модели в концепции MVC
См. Models
A model in the Model View Controller concept holds the data and provides methods to retrieve the data from the database and to set and update data.
- JSON model: Can be used to bind controls to JavaScript object data, which is usually serialized in the JSON format. The JSON model is a client-side model and, therefore, intended for small data sets, which are completely available on the client. The JSON model supports two-way (default), one-way and one-time binding modes.
- XML model: A client-side model intended for small data sets, which are completely available on the client. The XML model does not contain mechanisms for server-based paging or loading of deltas. The XML model supports two-way (default), one-way and one-time binding modes.
- Resource model: Designed to handle data in resource bundles, mainly to provide texts in different languages. The resource model only supports one-time binding mode because it deals with static texts only.
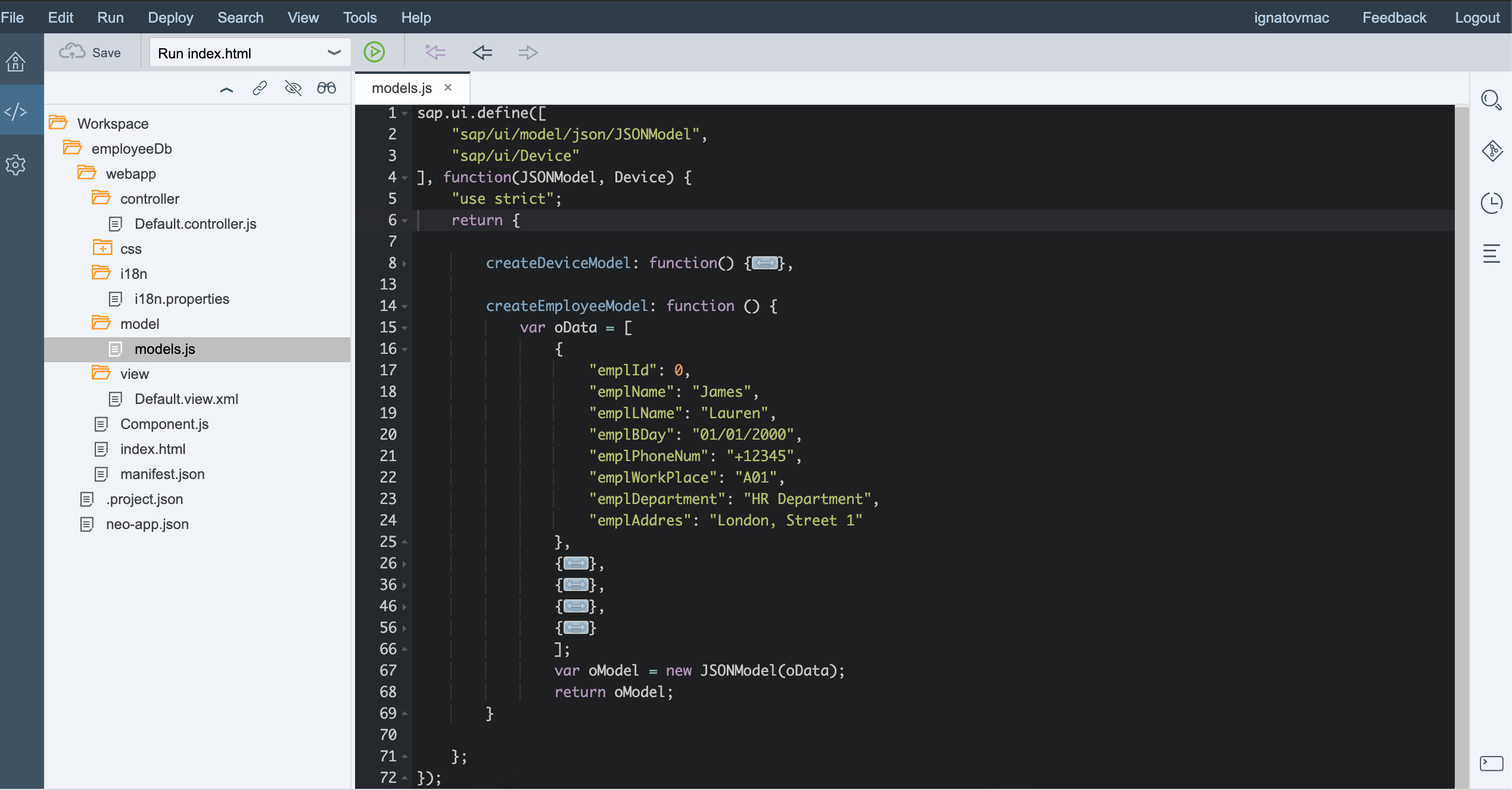
В файле /webapp/models/model.js определю набор данных с которым будет работать мое приложение
createEmployeeModel: function () {
var oData = [
{
"emplId": 0,
"emplName": "James",
"emplLName": "Lauren",
"emplBDay": "01/01/2000",
"emplPhoneNum": "+12345",
"emplWorkPlace": "A01",
"emplDepartment": "HR Department",
"emplAddres": "London, Street 1"
},
{
"emplId": 1,
"emplName": "John",
"emplLName": "Schiphol",
"emplBDay": "01/01/2001",
"emplPhoneNum": "+12346",
"emplWorkPlace": "C02",
"emplDepartment": "IT Department",
"emplAddres": "Bruges, Street 2"
},
{
"emplId": 2,
"emplName": "Sandy",
"emplLName": "Reed",
"emplBDay": "01/01/2002",
"emplPhoneNum": "+12348",
"emplWorkPlace": "B841",
"emplDepartment": "PR Department",
"emplAddres": "Geneva, Street 3"
},
{
"emplId": 3,
"emplName": "Iggy",
"emplLName": "Pop",
"emplBDay": "01/01/2004",
"emplPhoneNum": "+166668",
"emplWorkPlace": "A83",
"emplDepartment": "Logistic Department",
"emplAddres": "Miami, Street 3"
},
{
"emplId": 4,
"emplName": "Lou",
"emplLName": "Reed",
"emplBDay": "01/01/2003",
"emplPhoneNum": "+882348",
"emplWorkPlace": "Q773",
"emplDepartment": "Press Department",
"emplAddres": "New York, Street 4"
}
];
var oModel = new JSONModel(oData);
return oModel;
}
};
Component
См. Components
Components are independent and reusable parts used in SAPUI5 applications.
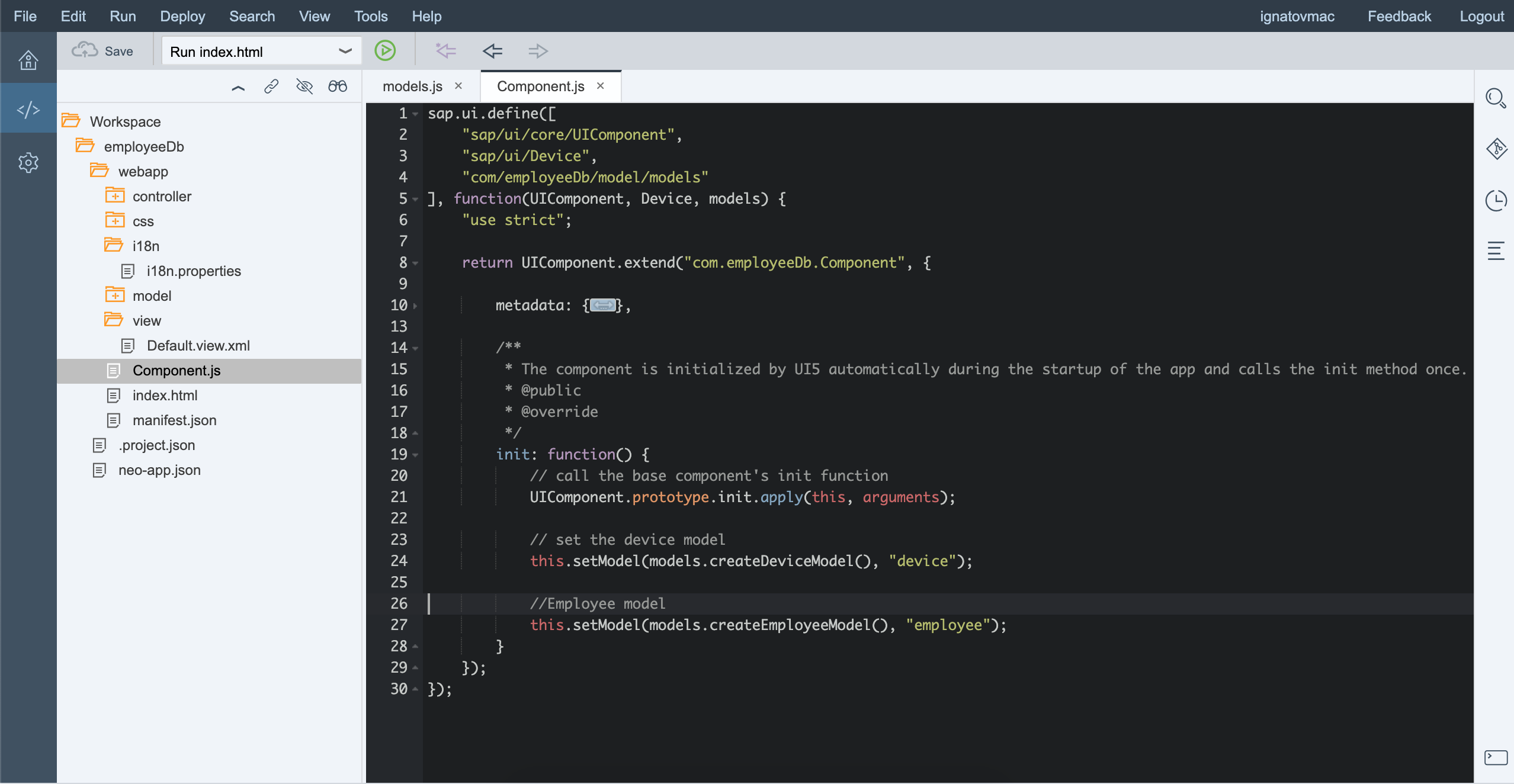
Загружу модель данных в приложение, отредактировав файл /webapp/Component.js
//Employee model
this.setModel(models.createEmployeeModel(), "employee");
View
В представление добавляю таблицу, передавая в нее данные из модели данных employee. Редактирование производится в файле /webapp/View/Default.view.xml
<mvc:View controllerName="com.employeeDb.controller.Default" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
xmlns:core="sap.ui.core" displayBlock="true" xmlns="sap.m">
<App>
<Page title="">
<Table id="idEmployeeTable" inset="false" items="{employee>/}">
<headerToolbar>
<OverflowToolbar>
<content>
<Title text="Employee's DB" level="H2"/>
<ToolbarSpacer/>
</content>
</OverflowToolbar>
</headerToolbar>
<columns>
<Column>
<Text text="Name"/>
</Column>
<Column>
<Text text="Last Name"/>
</Column>
<Column>
<Text text="Phone Number"/>
</Column>
<Column>
<Text text="Workplace"/>
</Column>
<Column>
<Text text="Additional Info"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<Text text="{employee>emplName}"/>
<Text text="{employee>emplLName}"/>
<Text text="{employee>emplPhoneNum}"/>
<Text text="{employee>emplWorkPlace}"/>
<core:Icon src="sap-icon://process"/>
</cells>
</ColumnListItem>
</items>
</Table>
</Page>
</App>
</mvc:View>

Запускаю приложение