Создание Web приложения с помощью фреймворка SAPUI5 (5)
Создание Web приложения с помощью фреймворка SAPUI5 (5)
Еще один хрестоматийный пример в рамках создания приложения на фреймворке SAPUI5, касающийся форматирования данных, вращающихся в модели.
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (1)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (2)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (3)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (4)
Что понимается под форматированием данных?
Форматирование, по сути, это выполнение преобразования данных из одного вида в другой. Например, в модели содержатся какие-то непонятные для пользователя числа, которым вы хотели бы придать "человеческий" вид, и, что самое главное, возможность быть правильно интерпретированными.
См. Formatting, Parsing, and Validating Data
Расширение используемой модели данных
В своем приложении я выполню обновление модели employee, добавив в нее информацию по статусу занятости работника.
sap.ui.define([
"sap/ui/model/json/JSONModel",
"sap/ui/Device"
], function(JSONModel, Device) {
"use strict";
return {
createDeviceModel: function() {
var oModel = new JSONModel(Device);
oModel.setDefaultBindingMode("OneWay");
return oModel;
},
createEmployeeModel: function () {
var oData = [
{
"emplId": 0,
"emplName": "James",
"emplLName": "Lauren",
"emplBDay": "01/01/2000",
"emplPhoneNum": "+12345",
"emplWorkPlace": "A01",
"emplDepartment": "HR Department",
"emplAddres": "London, Street 1",
"emplStatus": 3
},
{
"emplId": 1,
"emplName": "John",
"emplLName": "Schiphol",
"emplBDay": "01/01/2001",
"emplPhoneNum": "+12346",
"emplWorkPlace": "C02",
"emplDepartment": "IT Department",
"emplAddres": "Bruges, Street 2",
"emplStatus": 3
},
{
"emplId": 2,
"emplName": "Sandy",
"emplLName": "Reed",
"emplBDay": "01/01/2002",
"emplPhoneNum": "+12348",
"emplWorkPlace": "B841",
"emplDepartment": "PR Department",
"emplAddres": "Geneva, Street 3",
"emplStatus": 3
},
{
"emplId": 3,
"emplName": "Iggy",
"emplLName": "Pop",
"emplBDay": "01/01/2004",
"emplPhoneNum": "+166668",
"emplWorkPlace": "A83",
"emplDepartment": "Logistic Department",
"emplAddres": "Miami, Street 3",
"emplStatus": 2
},
{
"emplId": 4,
"emplName": "Lou",
"emplLName": "Reed",
"emplBDay": "01/01/2003",
"emplPhoneNum": "+882348",
"emplWorkPlace": "Q773",
"emplDepartment": "Press Department",
"emplAddres": "New York, Street 4",
"emplStatus": 0
}
];
var oModel = new JSONModel(oData);
return oModel;
}
};
});

Добавление нового поля в фрагмент (Fragment)
Отображение всей дополнительной информации по работнику в моем приложении осуществляется посредством загрузки фрагмента. В него добавляется новое поле.
<f:FormElement label="Employee Status">
<f:fields>
<Text text="{employee>emplStatus}"/>
</f:fields>
</f:FormElement>
Проверяю
Создание форматтера (Formatter)
Там же, где лежит модель данных, я создаю файл formatter.js в котором определю функцию, выполняющую преобразование полученных данных из модели.
sap.ui.define([], function () {
"use strict";
return {
eStatus: function (emplStatus) {
var resourceBundle = this.getView().getModel("i18n").getResourceBundle();
switch (emplStatus) {
case 0:
return resourceBundle.getText("emplStatus0");
case 2:
return resourceBundle.getText("emplStatus2");
case 3:
return resourceBundle.getText("emplStatus3");
default:
return emplStatus;
}
}
};
});
Сами тексты могут содержаться в библиотеке переводов i18n
См. ResourceBundle
См. Internationalization and localization
Соответствующие исправления занесены в файл i18n.properties (папка i18n структуры проекта SAP WebIDE)

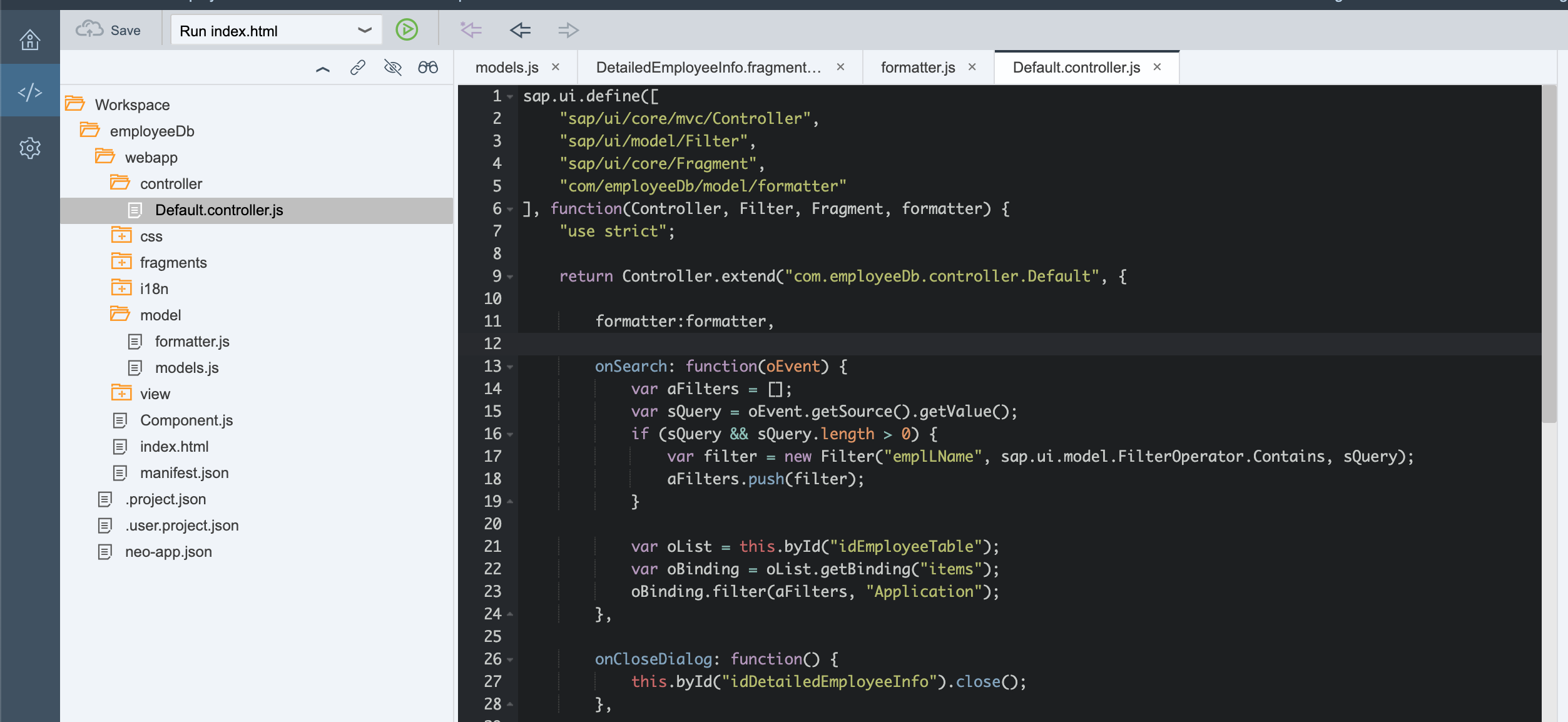
Загрузка форматтера в контроллер
Подгружаю форматтер из контроллера приложения.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/Filter",
"sap/ui/core/Fragment",
"com/employeeDb/model/formatter"
], function(Controller, Filter, Fragment, formatter) {
"use strict";
return Controller.extend("com.employeeDb.controller.Default", {
formatter:formatter,
onSearch: function(oEvent) {
var aFilters = [];
var sQuery = oEvent.getSource().getValue();
if (sQuery && sQuery.length > 0) {
var filter = new Filter("emplLName", sap.ui.model.FilterOperator.Contains, sQuery);
aFilters.push(filter);
}
var oList = this.byId("idEmployeeTable");
var oBinding = oList.getBinding("items");
oBinding.filter(aFilters, "Application");
},
onCloseDialog: function() {
this.byId("idDetailedEmployeeInfo").close();
},
onOpenDialog: function(oEvent) {
var oView = this.getView();
var oSelectedItem = oEvent.getSource();
var oContext = oSelectedItem.getBindingContext("employee");
var sPath = oContext.getPath();
var oDialog2 = this.byId("idDetailedEmployeeInfo");
if (!oDialog2) {
Fragment.load({
id: oView.getId(),
name: "com.employeeDb.fragments.DetailedEmployeeInfo",
controller: this
}).then(function(oDialog) {
oView.addDependent(oDialog);
oDialog.bindElement({
path: sPath,
model: "employee"
});
oDialog.open();
});
} else {
oDialog2.bindElement({
path: sPath,
model: "employee"
});
oDialog2.open();
}
}
});
});

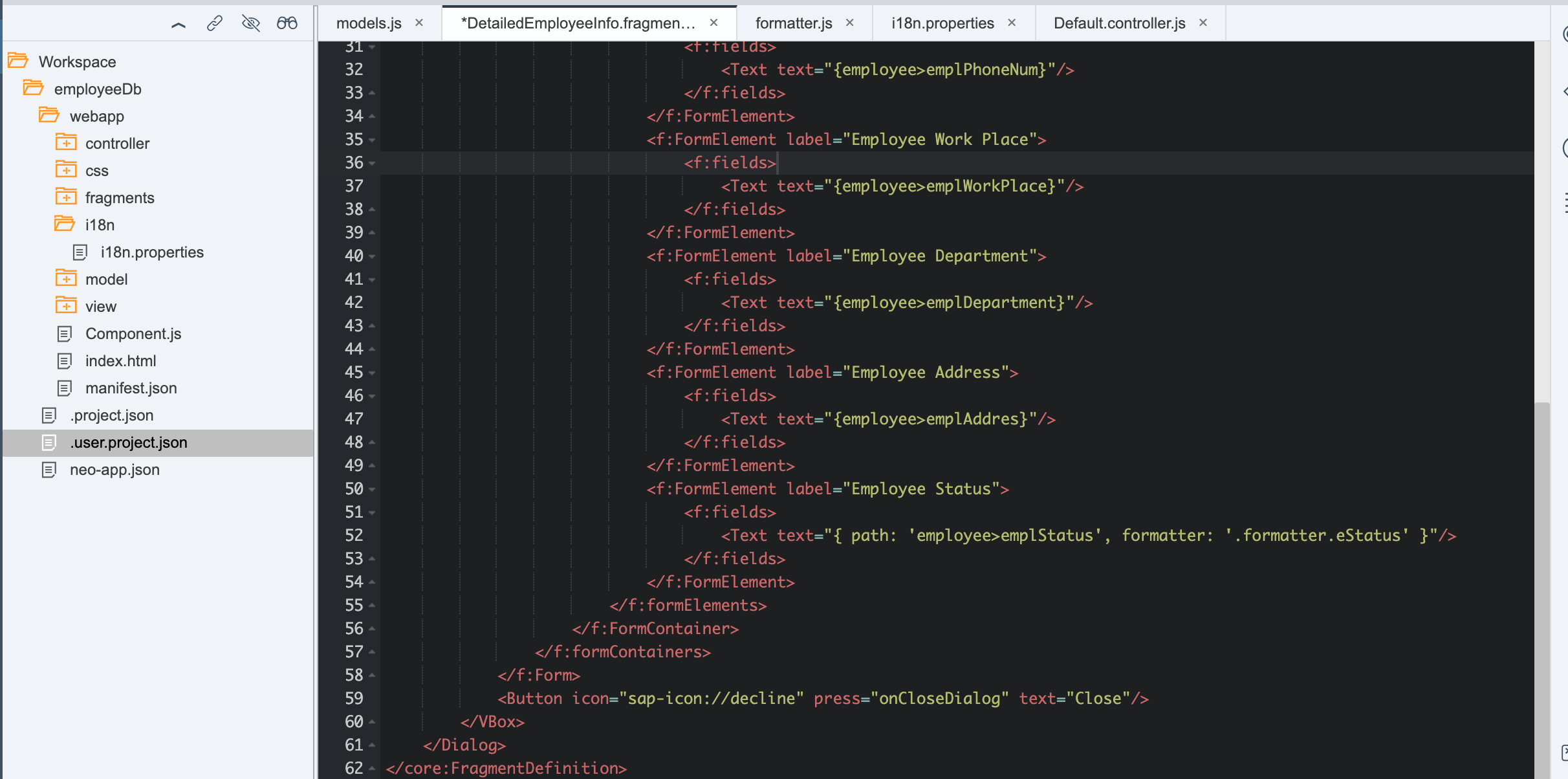
Вызов форматтера в фрагменте
Для поля emplStatus необходимо прописать вызов форматтера.
<f:FormElement label="Employee Status">
<f:fields>
<Text text="{ path: 'employee>emplStatus', formatter: '.formatter.eStatus' }"/>
</f:fields>
</f:FormElement>
Проверяю