Создание Web приложения с помощью фреймворка SAPUI5 (7)
Создание Web приложения с помощью фреймворка SAPUI5 (7)
В предшествующей заметке по заявленной теме, я описал вариант создания OData сервиса в ABAP системе.
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (1)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (2)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (3)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (4)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (4)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (5)
См. заметку Создание Web приложения с помощью фреймворка SAPUI5 (6)
Настоящая заметка посвящена краткому обзору подключения OData сервиса к SAPUI5 приложению.
Создание нового SAPUI5 приложения
На следующем видеофрагменте представлена последовательность действий, в результате которой я создаю SAPUI5 приложение на локальной рабочей станции средствами SAP WebIDE.
См. заметку SAP UI5. Установка и использование SAP WebIDE
Подготовка к запуску
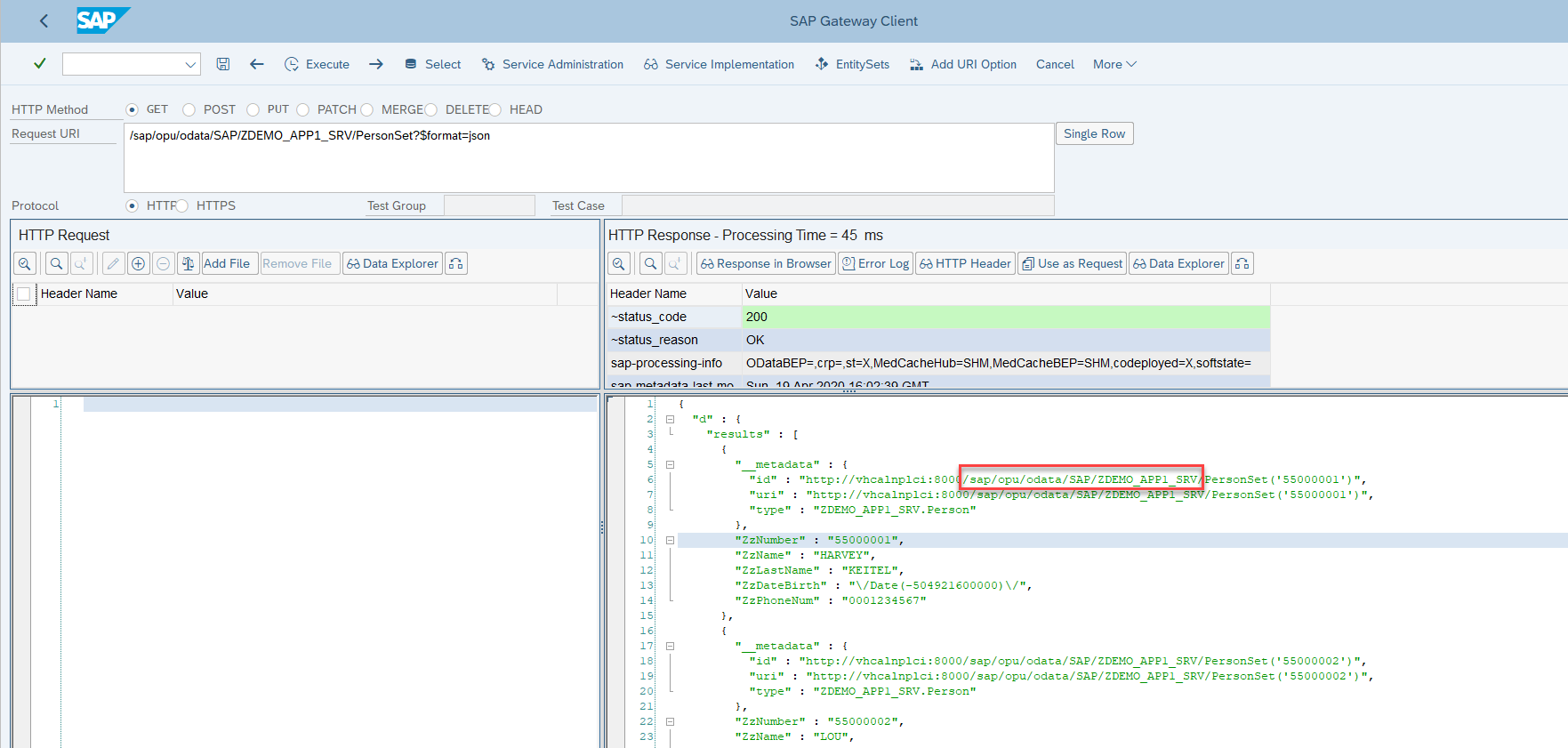
Для имплементации OData сервиса в SAPUI5 приложение необходимо иметь представление о его расположении в ABAP системе. Подсмотреть это можно, к примеру, запустив сервис в транзакции SEGW

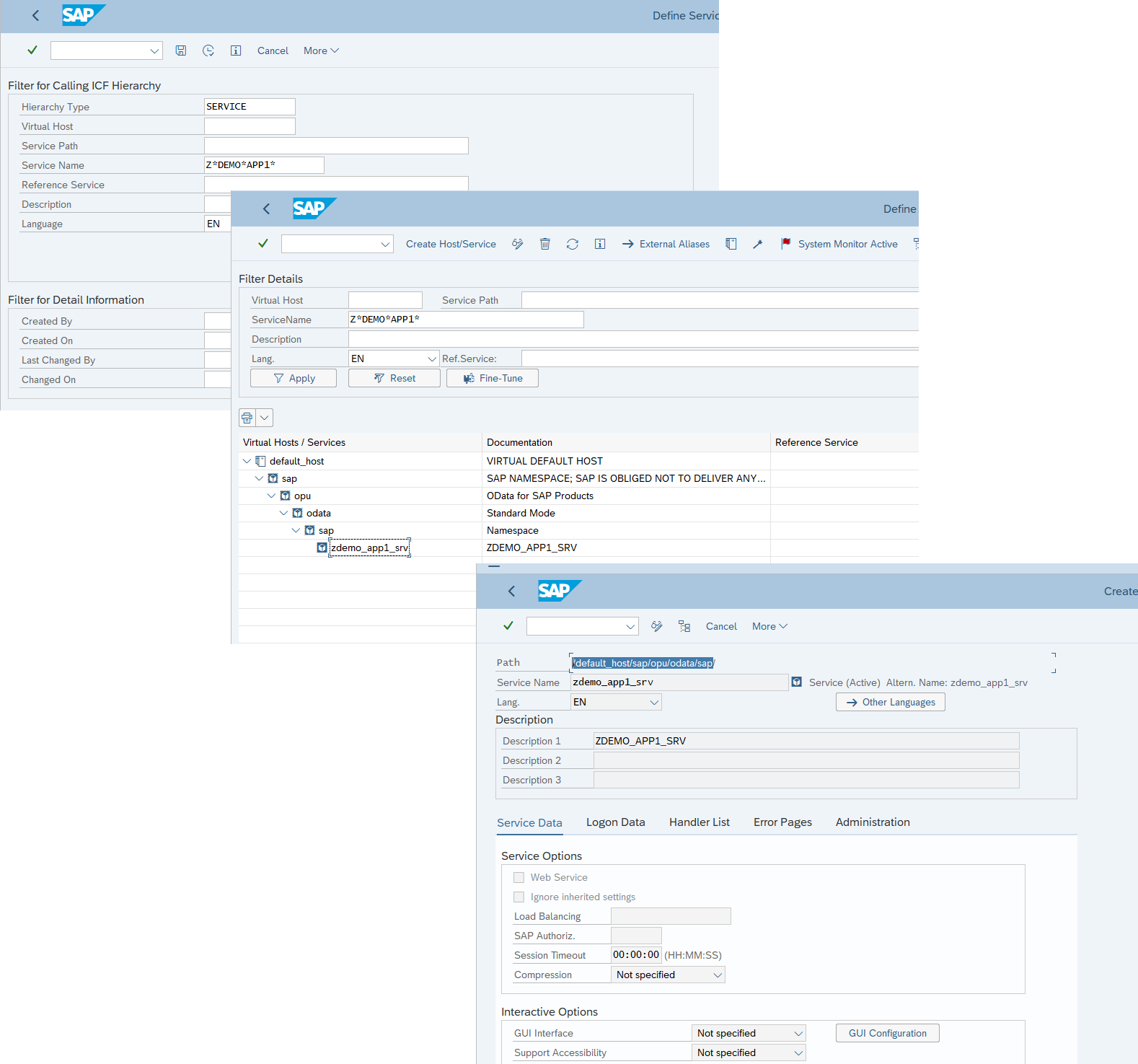
Либо найти расположение сервиса по его наименованию в транзакции SICF

Вношу исправления в Controller приложения
См. class sap.ui.model.odata.v2.ODataModel
См. class sap.ui.model.json.JSONModel
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/odata/v2/ODataModel"
], function(Controller, ODataModel) {
"use strict";
return Controller.extend("com.app2.controller.View1", {
onInit: function() {
var sUrl = "/sap/opu/odata/SAP/ZDEMO_APP1_SRV";
var oDataModel = new sap.ui.model.odata.v2.ODataModel(sUrl, {
json: true,
loadMetadataAsync: true
});
oDataModel.setUseBatch(false);
var oModel = new sap.ui.model.json.JSONModel();
oDataModel.read("/PersonSet", {
success: function(oData, response) {
oModel.setData(oData);
var oTempResult = oData.results;
}});
this.getView().setModel(oModel, "person");
}
});
});
В переменную oTempResult временно положил данные, которые были возвращены сервисом.
Деплоим, тестируем
Здесь особенно комментировать нечего, так как все поместилось в заголовке.
Наводим красоту
Полученные из сервиса данные, к примеру, можно поместить в таблицу. Соответствующие изменения добавляю в представление (View)
<mvc:View controllerName="com.app4.controller.View1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m">
<App>
<pages>
<Page title="">
<content>
<Table id="idEmployeeTable" inset="false" items="{person>/results}">
<columns>
<Column>
<Text text="ZzNumber"/>
</Column>
<Column>
<Text text="ZzName"/>
</Column>
<Column>
<Text text="ZzLastName"/>
</Column>
<Column>
<Text text="ZzPhoneNum"/>
</Column>
<Column>
<Text text="ZzDateBirth"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<Text text="{person>ZzNumber}"/>
<Text text="{person>ZzName}"/>
<Text text="{person>ZzLastName}"/>
<Text text="{person>ZzPhoneNum}"/>
<Text text="{person>ZzDateBirth}"/>
</cells>
</ColumnListItem>
</items>
</Table>
</content>
</Page>
</pages>
</App>
</mvc:View>
Деплоим, запускаем
Продолжая тему предыдущей заметки, наверное, не лишним будет продемонстрировать запуск SAPPUI5 приложения и вызов соответствующего метода *DPC_EXT класса.
А что делать дальше?
См. заметку Как добавить плитку в SAP Fiori Launchpad?
Соблюдая социальную дистанцию, шлю всем воздушный привет. Как всегда, с любовью. Ваш ignatov.